Step 7: GET bookmarks
Let’s build our API. To that aim, we will build a RESTful HTTP API.
Recall the following HTTP verbs (operations):
- POST: to create a resource
- PUT: to update it
- GET: to read it
- DELETE: to delete it
We will start with HTTP GET request. We will document our HTTP requests as we implement them:
| HTTP Method | GET |
|---|---|
| API Endpoint | /bookmarks |
| Request Path Parameter | |
| Request Query Parameter | |
| Request Body | |
| Response Body | JSON array of bookmarks |
| Response Status | 200 |
Let’s update the server.js file by adding a new route handler for GET /bookmarks as follows:
import express from "express";
import bookmarks from "./src/routes/bookmarks.js";
const PORT = 3000;
const app = express();
app.get("/", (req, res) => {
res.send("Welcome to Bookmarks API");
});
app.get("/bookmarks", (req, res) => {
res.send("Here are all the bookmarks!");
})
app.listen(PORT, () => {
console.log(`Server running at http://localhost:${PORT}/`);
});
Routing here refers to determining how an application responds to a client request through a particular endpoint, which is a URI (or path), and a specific HTTP request method (GET, POST, and so on).
Notice at this point, I only send a message about the bookmarks as the response to the GET /bookmarks request. Eventually, I will update this to return a JSON array of bookmarks.
Before going any further, let’s refactor the code. We can add all route handlers to server.js to manage the CRUD operations on bookmarks and other resources/entities we might add to this application in the future (such as Users). The server.js is bound to get larger.
Express has a Router object that enables us moving the routing logic into separate files. We will use the express router to refactor our code.
Create a subfolder routes inside the src folder. Next, create a file bookmarks.js in the routes subfolder with the following content:
import express from "express";
const router = express.Router();
router.get("/bookmarks", (req, res) => {
res.send("Here are all the bookmarks!");
});
export default router;
Now update server.js as follows:
import express from "express";
import bookmarks from "./src/routes/bookmarks.js";
const PORT = 3000;
const app = express();
app.get("/", (req, res) => {
res.send("Welcome to Bookmarks API");
});
app.use(bookmarks);
app.listen(PORT, () => {
console.log(`Server running at http://localhost:${PORT}/`);
});
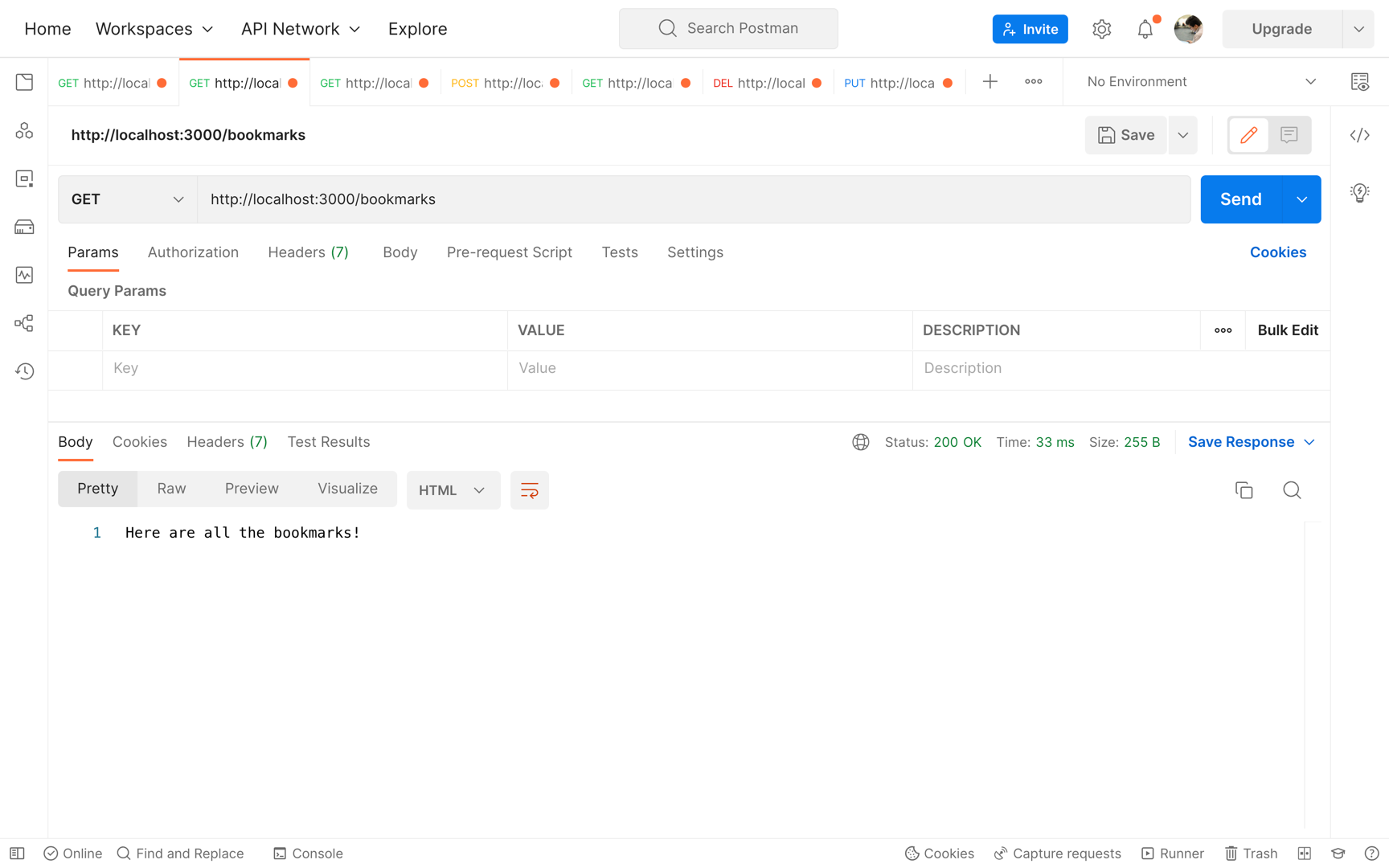
Run the server and try the endpoint in Postman!

Let’s update src/routes/bookmarks.js to return a JSON array of bookmarks:
import express from "express";
import BookmarkDAO from "../data/BookmarkDAO.js";
const router = express.Router();
const bookmarkDao = new BookmarkDAO();
router.get("/bookmarks", (req, res) => {
const bookmarks = bookmarkDao.readAll();
res.json({
status: 200,
message: `Successfully retrieved ${bookmarks.length} bookmarks!`,
data: bookmarks
});
});
export default router;
Notice I also provide “status” and “message” in the response. These are good practices in designing APIs.
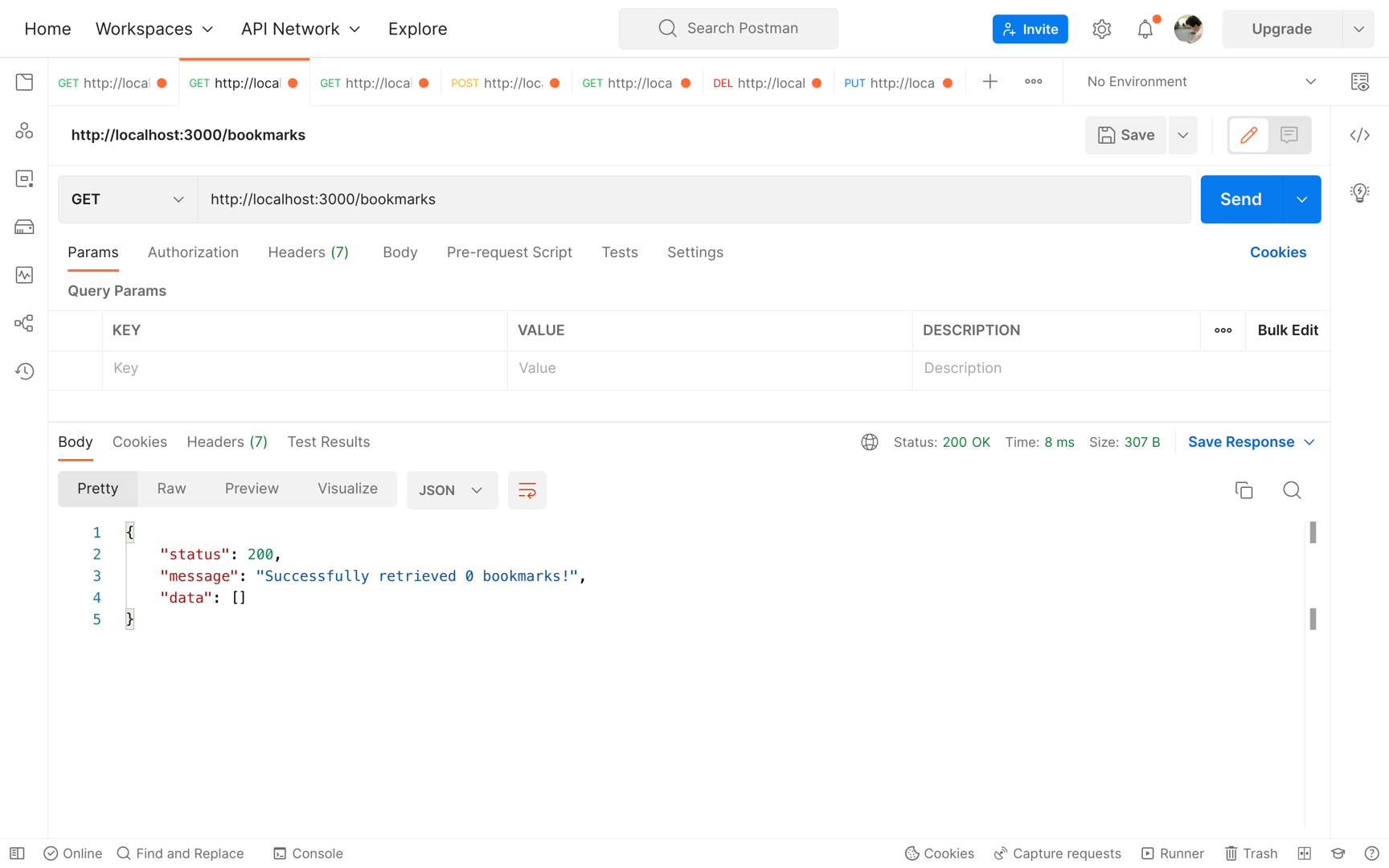
Rerun the server and try the endpoint again!

Save and commit the changes.