GitHub Pages
The GitHub Pages allows you to host a website from your repository. By default, GitHub Pages uses a static site builder called Jekyll. We don't need Jekyll; we already built our website! To let GitHub know that, we must add a .nojekyll file to our repository.
Go to your local repository (the sleeptime-git folder on your computer) and add the file .nojekyll. The file has a leading dot in its name and no content (it is empty).
Commit the changes:
git add .nojekyll
git commit -m "Add .nojekyll"
Although the changes are committed on your local repository, the remote repository on GitHub is behind your local repository.
git push
To sync the local and the remote repositories, you need to push the latest local commits to the remote repository. You can do so simply by running the following command:
git push
Now go to GitHub, to your repository page. There must be a .nojekyll file in there.
Deploy to GitHub Pages
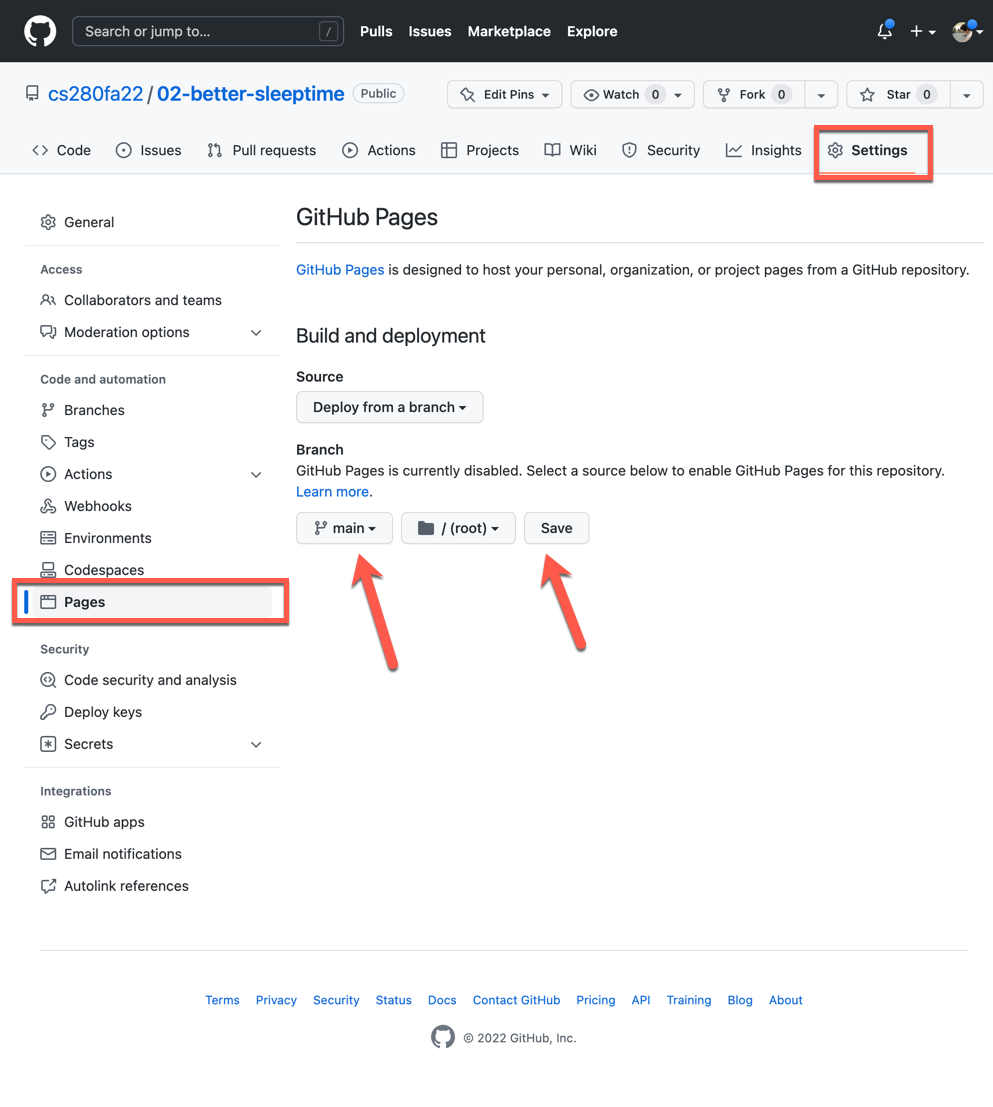
Next, open the "settings" tab in your GitHub repository. Find the "GitHub Pages" section and set its source to the "main" branch, as seen in the image below.

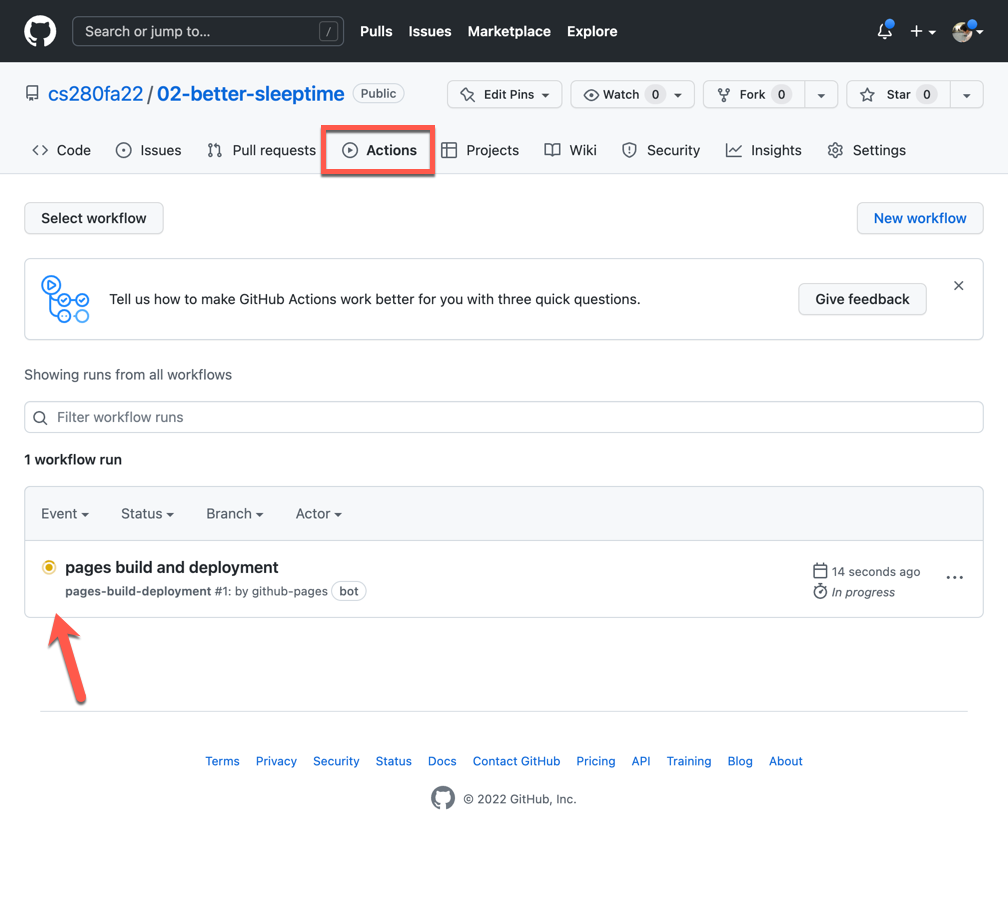
As soon as you save the changes, GitHub will start building the page for your app. Got to the Actions tab to see this action!

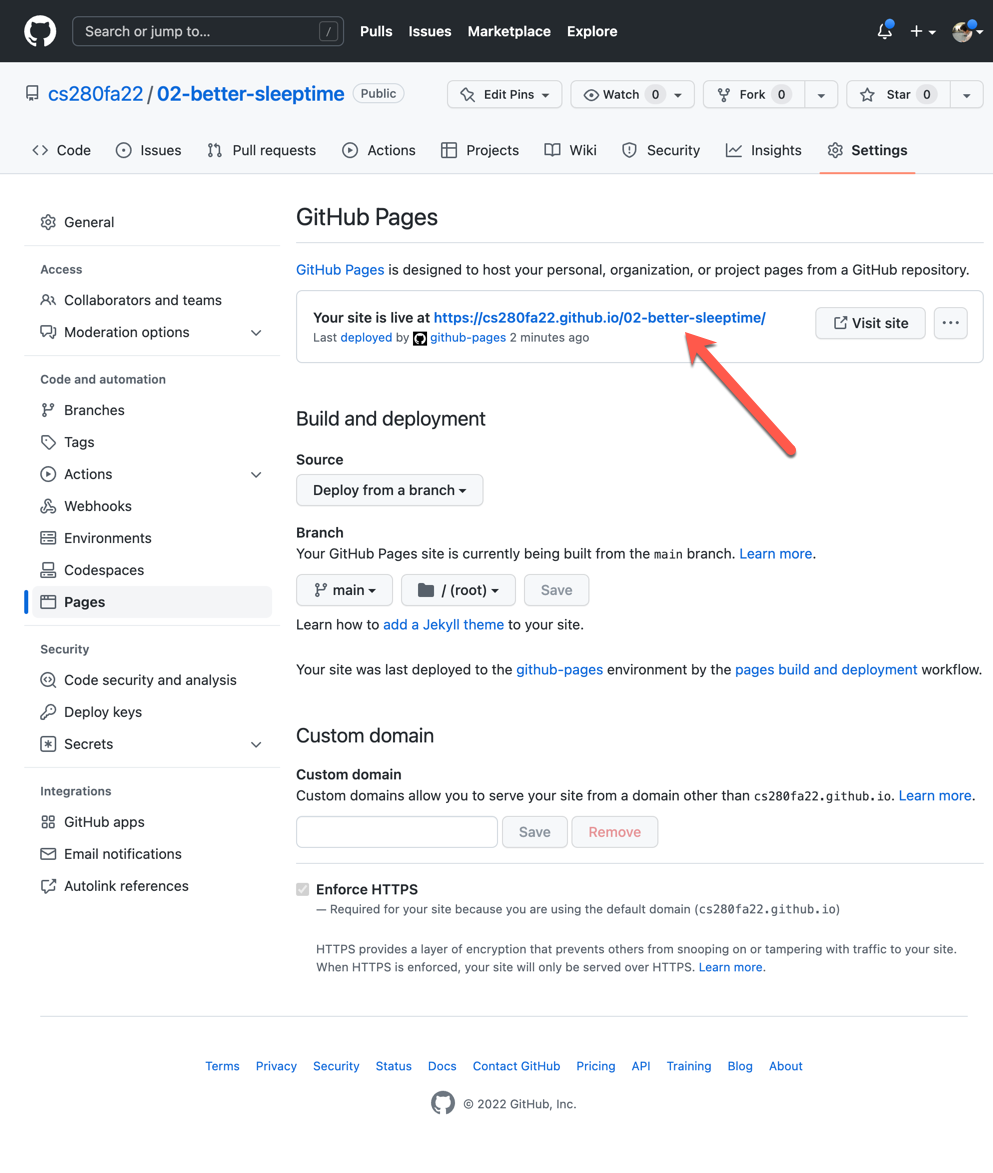
Once the action is done (a green checkmark will appear next to it), go back to the Settings tab and to the Pages section. You will see the URL for your deployed application!

The GitHub Page I've created is available here.