Step 6: Display Notes
Replace the following files with the updated versions below that use the Mantine UI’s Accordion Component to display the notes.
components/Notes.jsx
import Note from "./Note";
import PropTypes from "prop-types";
import { Accordion } from "@mantine/core";
function Notes(props) {
const { notes } = props;
return (
<Accordion chevronPosition="left">
{notes.map((note, index) => (
<Note key={index} note={note} />
))}
</Accordion>
);
}
export default Notes;
Notes.propTypes = {
notes: PropTypes.arrayOf(
PropTypes.shape({
title: PropTypes.string.isRequired,
text: PropTypes.string.isRequired,
})
),
};
components/Note.jsx
import PropTypes from "prop-types";
import { Accordion } from "@mantine/core";
function Note(props) {
const { note } = props;
return (
<Accordion.Item value={note.title}>
<Accordion.Control>{note.title}</Accordion.Control>
<Accordion.Panel>{note.text}</Accordion.Panel>
</Accordion.Item>
);
}
export default Note;
Note.propTypes = {
note: PropTypes.shape({
title: PropTypes.string.isRequired,
text: PropTypes.string.isRequired,
}),
};
Moreover, update the App.jsx to wrap the notes in a Mantine Container component
+ import { Container } from "@mantine/core";
function App() {
return (
- <>
+ <Container>
<Notes notes={notes} />
+ </Container>
- </>
);
}
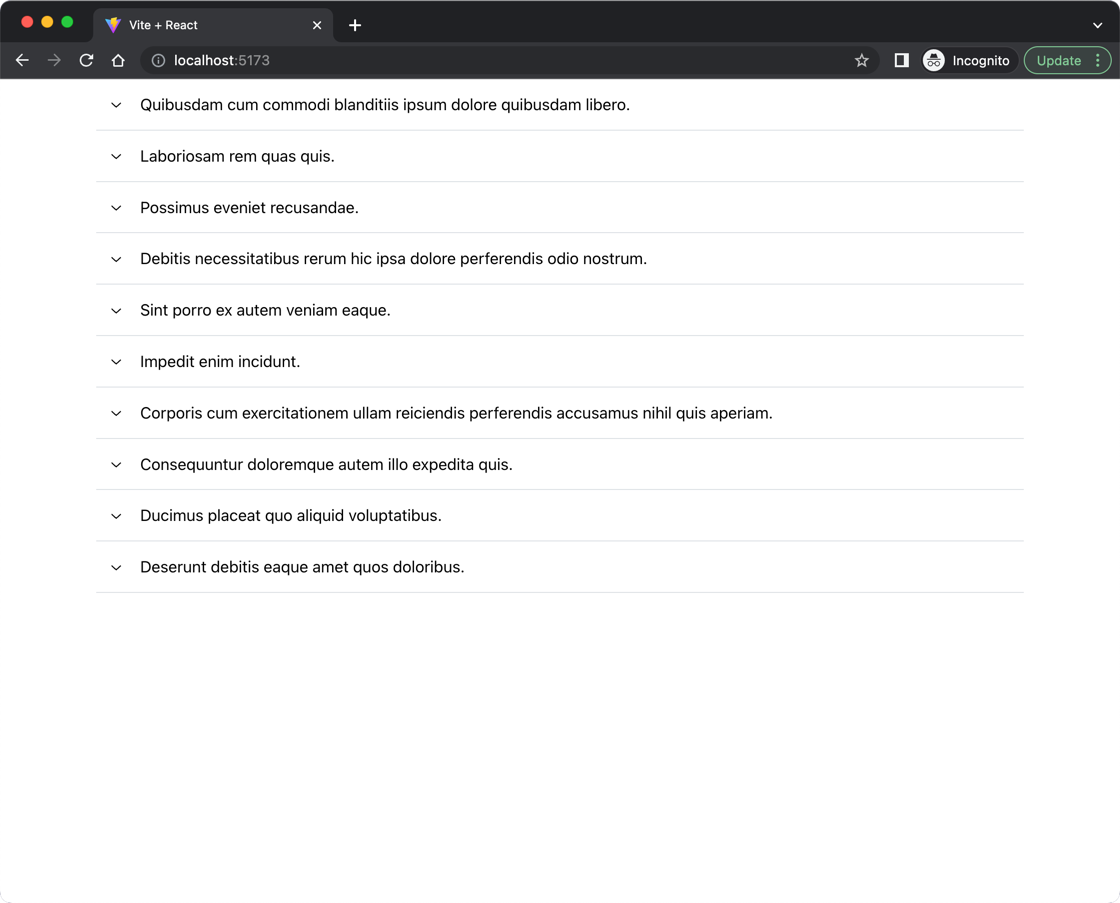
Observer the changes in the browser: