Step 5
We will use Bootstrap's Grid system to distribute the buttons with even spacing:
<body>
<div class="container my-5">
+ <div class="row">
+ <div class="col">
<button>Rock</button>
+ </div>
+ <div class="col">
<button>Paper</button>
+ </div>
+ <div class="col">
<button>Scissors</button>
+ </div>
+ </div>
</div>
</body>
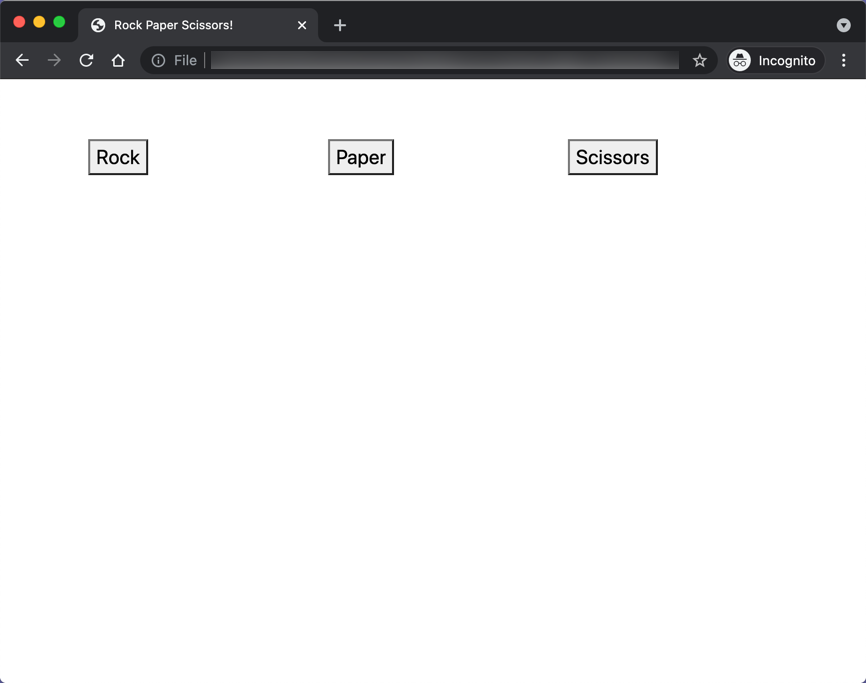
Save the page and view it in the browser: