Step 7
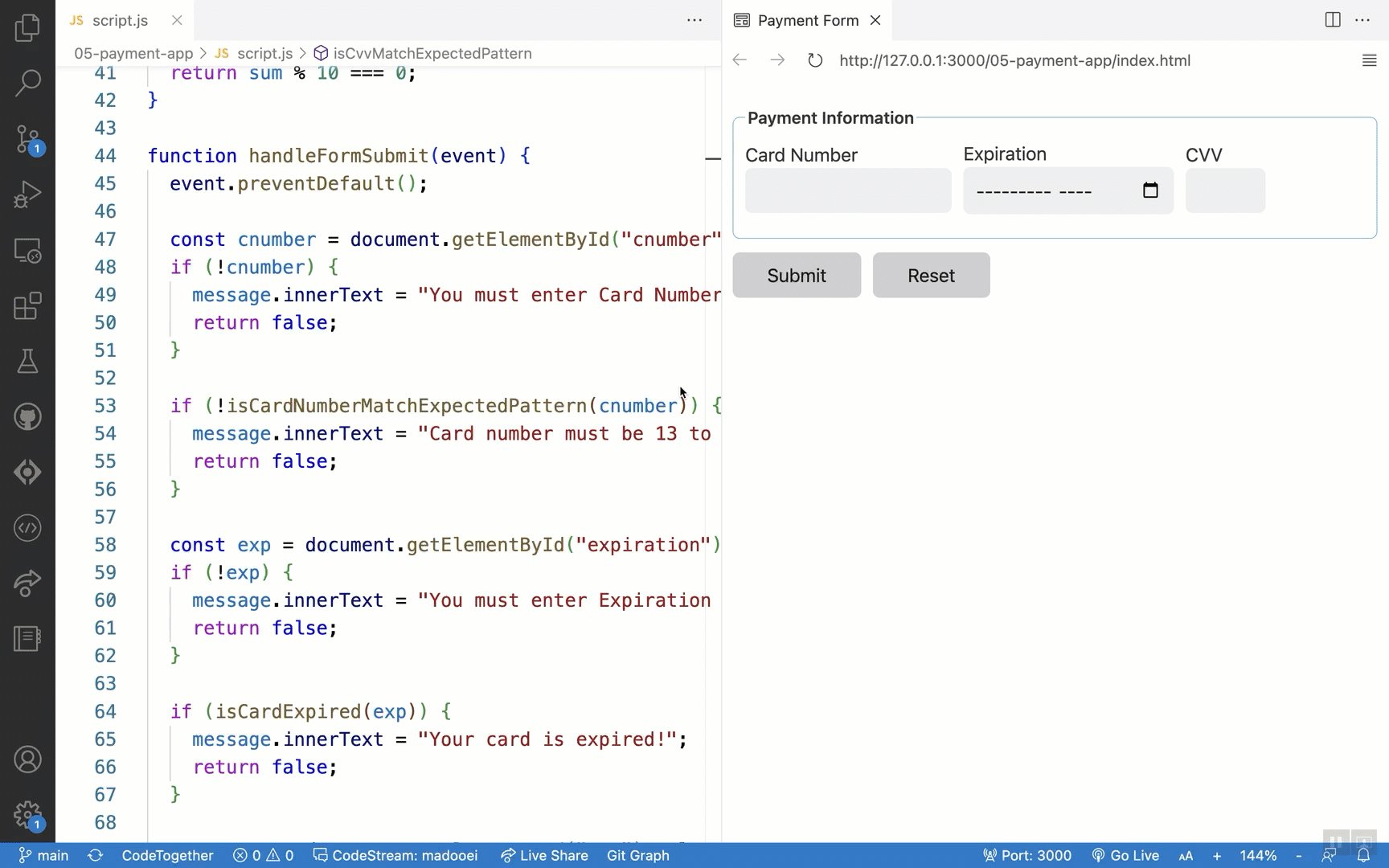
We must implement the validations in JavaScript now that we prevent the form behavior. Notice how the validation is already implemented in the starter code.
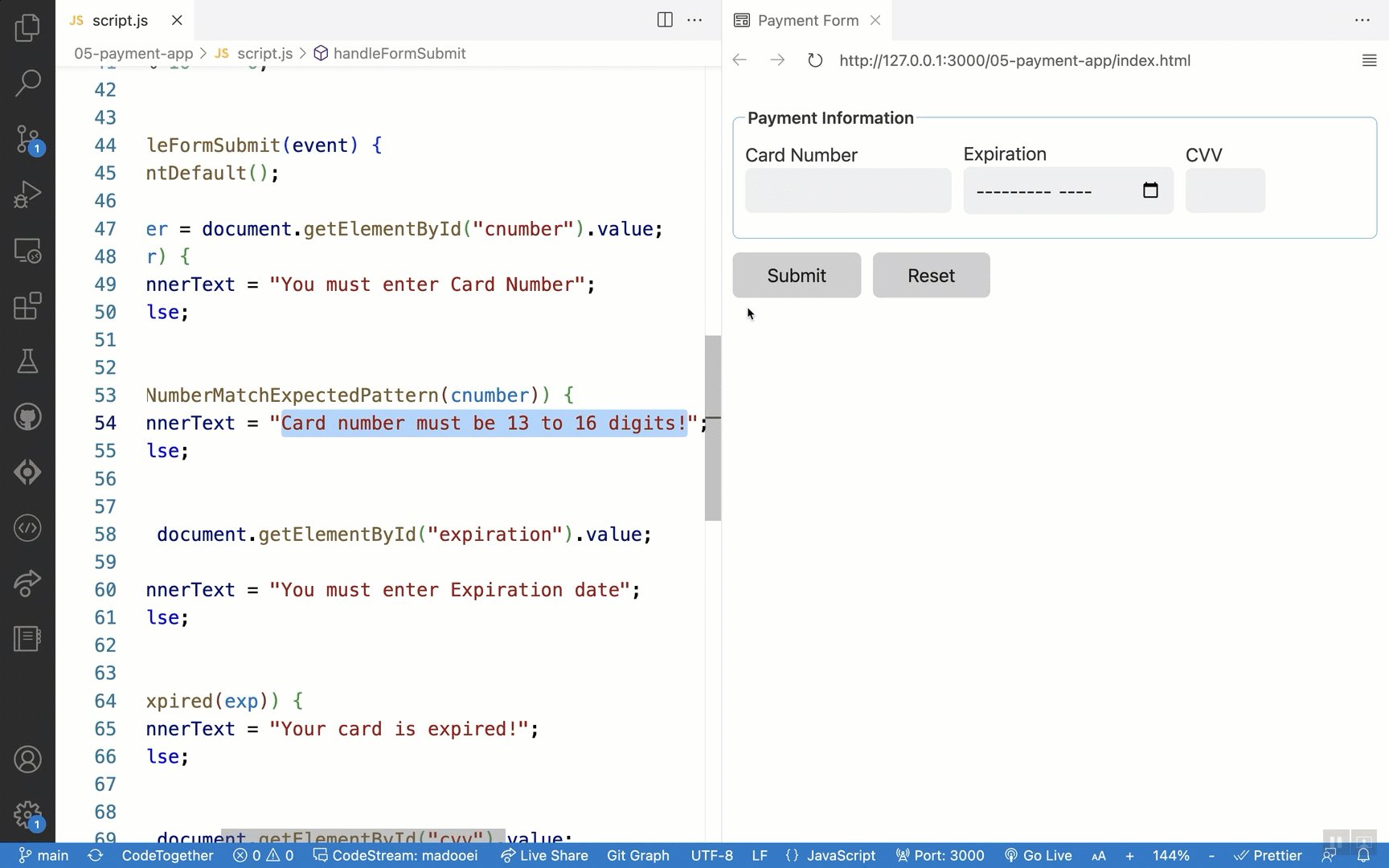
Validating card number
const cnumber = document.getElementById("cnumber").value;
if (!cnumber) {
message.innerText = "You must enter Card Number";
return false;
}
if (!isCardNumberMatchExpectedPattern(cnumber)) {
message.innerText = "Card number must be 13 to 16 digits!";
return false;
}
Validating expiration date
const exp = document.getElementById("expiration").value;
if (!exp) {
message.innerText = "You must enter Expiration date";
return false;
}
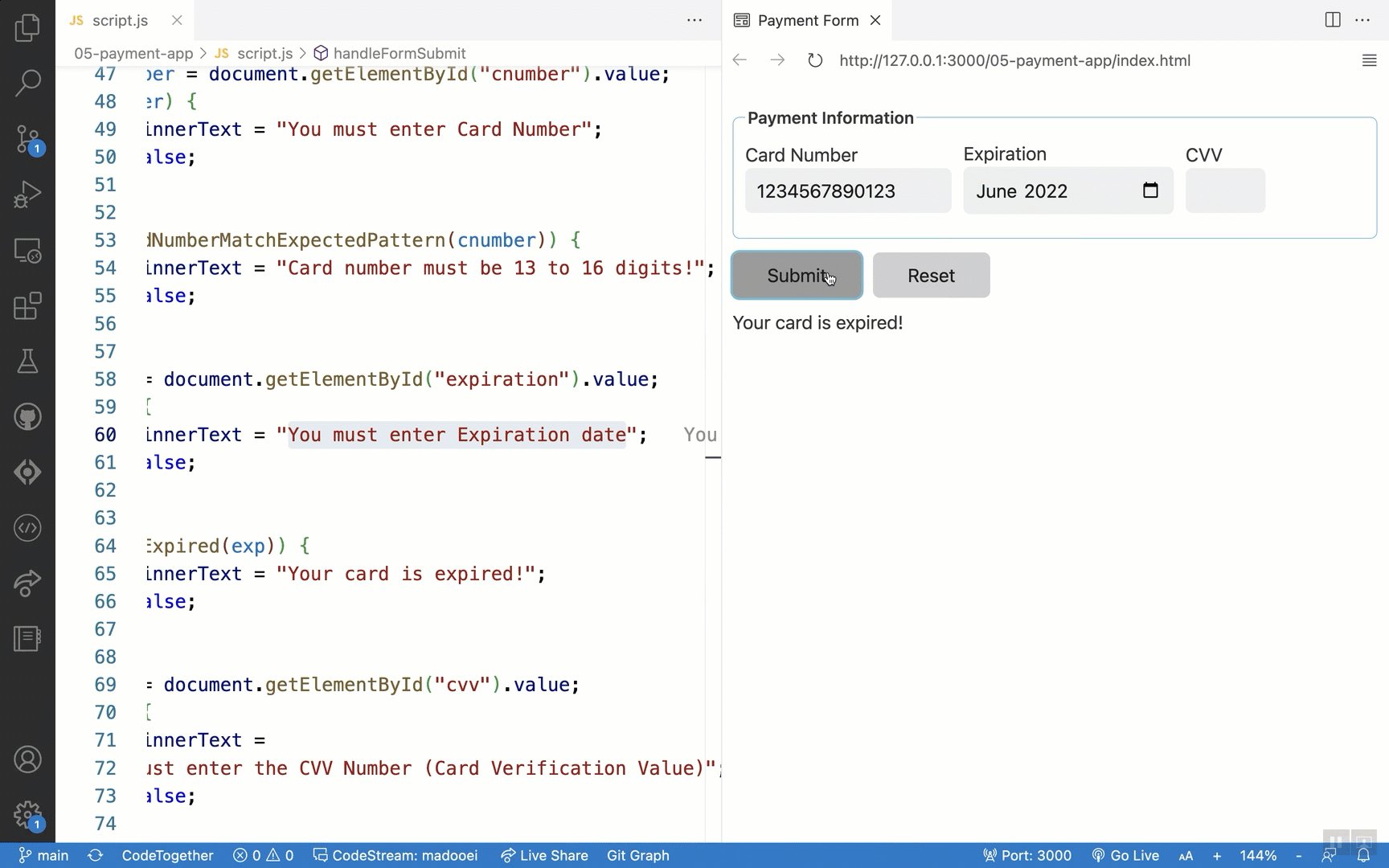
if (isCardExpired(exp)) {
message.innerText = "Your card is expired!";
return false;
}
Validating CVV
const cvv = document.getElementById("cvv").value;
if (!exp) {
message.innerText =
"You must enter the CVV Number (Card Verification Value)";
return false;
}
if (!isCvvMatchExpectedPattern(cvv)) {
message.innerText = "CVV must be 3 or 4 digits!";
return false;
}
Please study the helper methods. Also, experiment with the app to see how these all work together!