Step 4
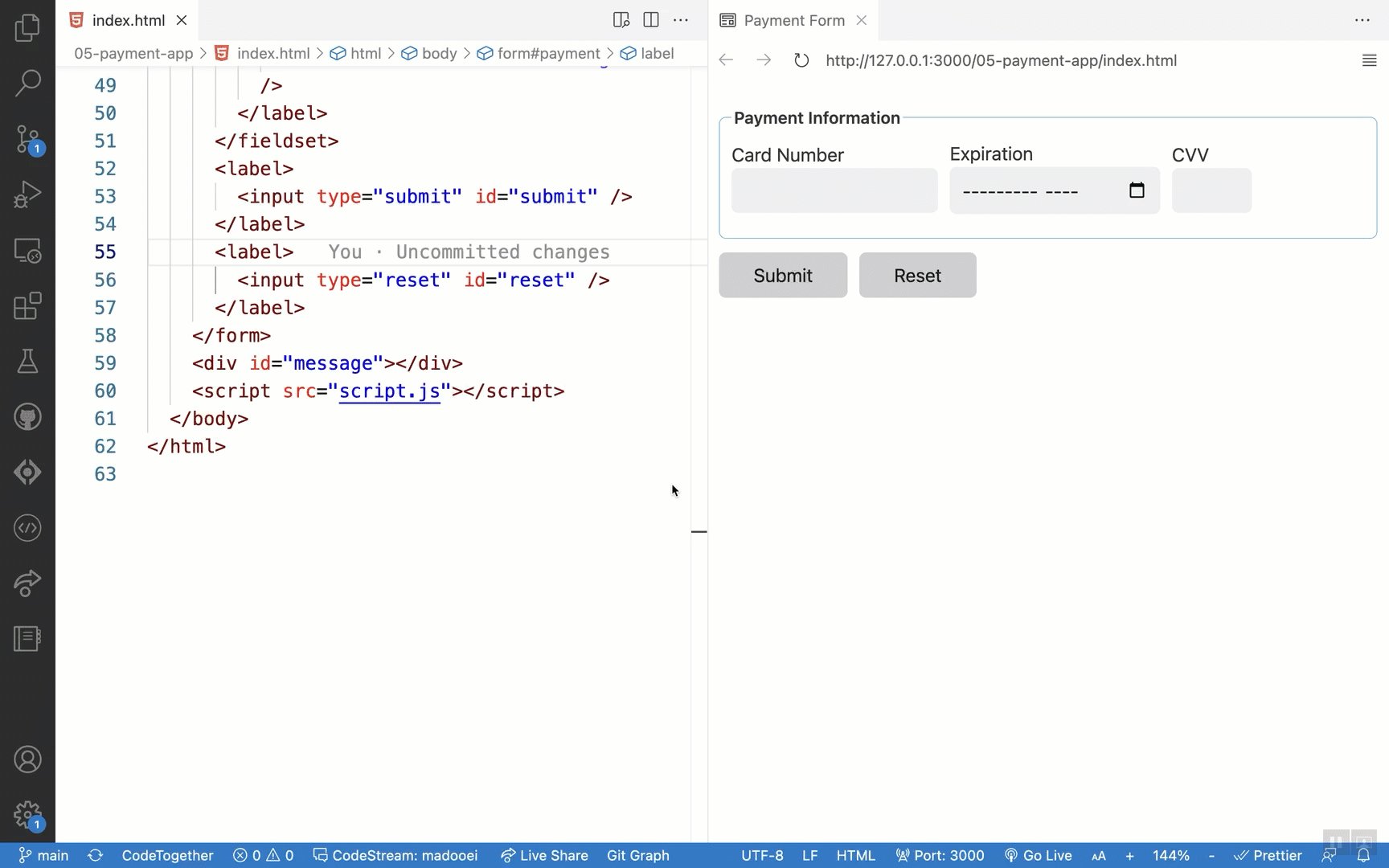
Take a moment and study the body of the index.html:
-
The
<form>tag is used to create an HTML form. The form element is a container for different types of input and other related elements. -
The
<input>tag is used to create an input field. An input element can be displayed in many forms. For example, usingtype="submit"displays a submit button whereastype="text"defines a single-line input field for text input. -
We kept the credit card number and CVV fields as text inputs because some credit cards have numbers (or CVV) that start with 0.
-
The
<label>tag defines a label for many form elements. When possible, theforattribute of the<label>tag should be equal to theidattribute of the input element to bind them together. (This is helpful for screen-reader users.) -
The
<fieldset>tag defines a group of input fields.
Let's take a closer look at one of the form's input fields:
<input
required
size="5"
type="text"
id="cvv"
name="cvv"
placeholder=""
minlength="2"
maxlength="3"
pattern="[0-9]{3,4}"
title="CVV must be 3 or 4 digits."
/>
-
The
requiredattribute means this field is required and the form cannot be submitted until a value is provided. -
The
sizeattribute defines the length of the input box whereas theminlengthandmaxlengthdefine the bouns for the length of the text to be captured in this input box. -
The
placeholderattribute is typically used to describe or hint at the expected value of an input field. -
The
patternattribute provides a regular expression pattern to check the input against: -
[0-9]: Digit between 0 and 9 (you could also use\dhere) -
{3,4}: A quantifier meaning between 3 and 4 (inclusive).
Together, "[0-9]{3,4}" means CVV must be 3 or 4 digits. Notice how the title attribute described the pattern.
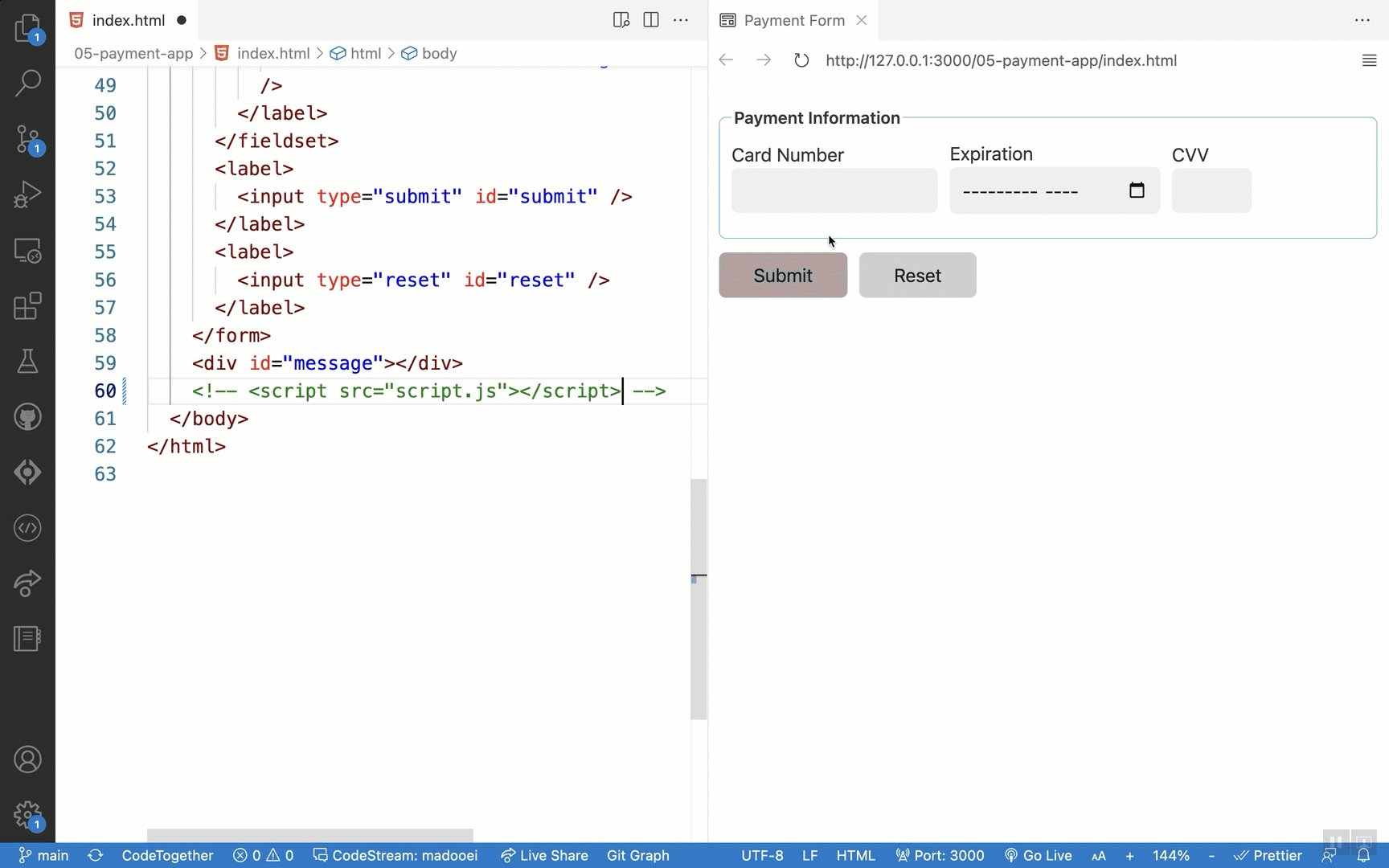
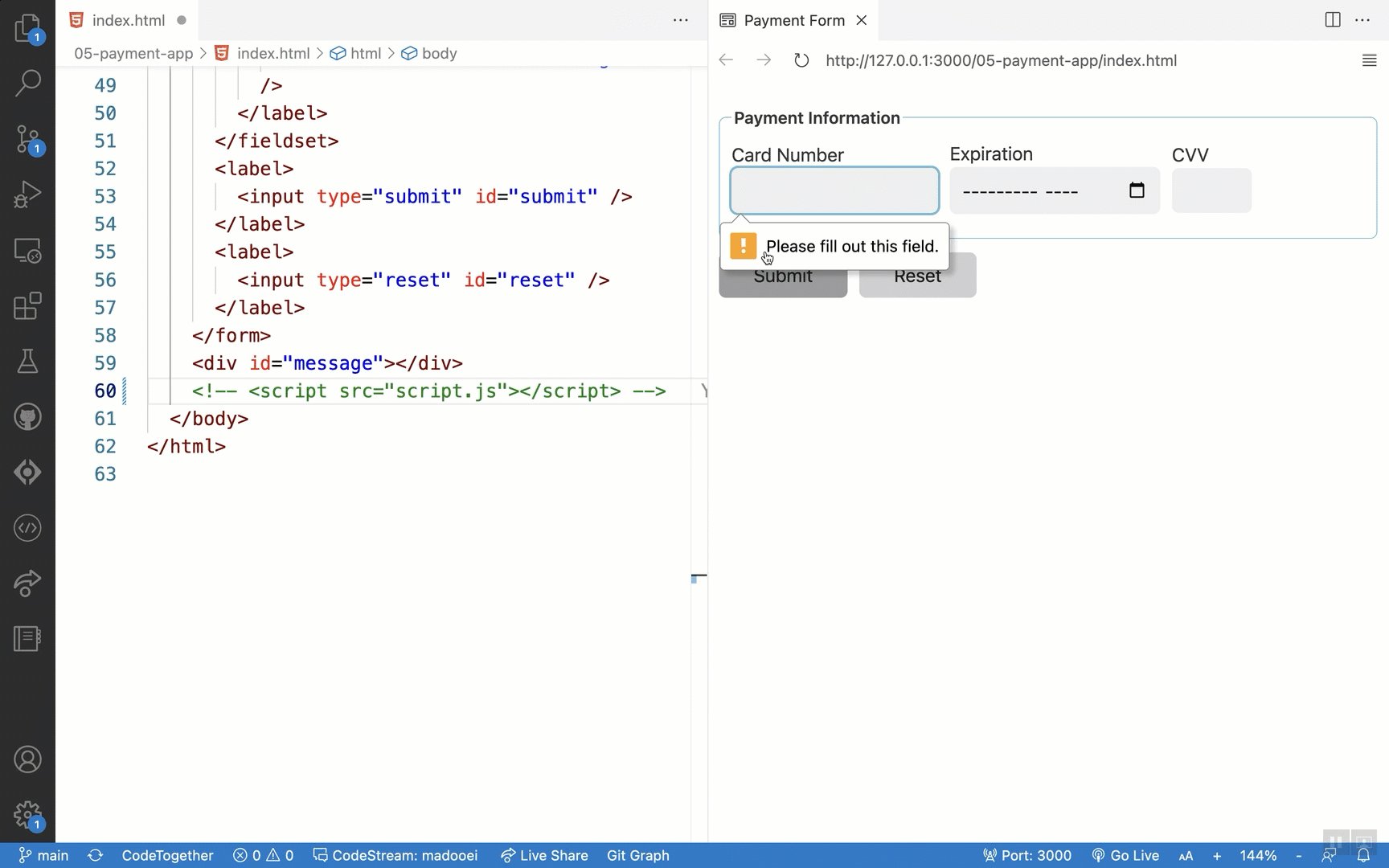
Let's make an experiment. Comment out the link to the script and open the index.html in a browser. Then, press the submit button.

Notice how an error message indicates the card number is "required" to be provided. Try other things: enter a carn number with fewer than 13 digits or with a mix of digits and characters, etc. Notice how all of the "interactive" behaviour work without any JavaScript. This all works because of the attributes we added to the form elements.
Aside: Regular expressions are patterns used to match character combinations in strings.
Regular expressions are powerful! However, it is beyond the scope of this course to explore them. Instead, please refer to the resources below for more information.
Resources
- A Practical Guide to Regular Expressions (RegEx) In JavaScript.
- RegexOne is a great website with interactive lessons to learn about Regular Expressions.
- Regex Crossword takes a gamification approach to teach you Regular Expressions.
- Try REGEx is a set of interactive tutorials to introduce you to Regular Expressions in JavaScript.
- Scrimba has a great course, Learn Regular Expressions, with 34 interactive screencasts.
- Learn Regular Expressions with this free course on freeCoceCamp is another good place to start.
- Regular Expressions, Chapter 9 of our recommended textbook, Eloquent JavaScript, is another place to learn about Regular Expressions in JavaScrip.
- MDN Web Docs Regular expressions.
- W3 JavaScript Regular Expressions.
- https://regex101.com/ and https://regexr.com/ are great websites that help you build and test regular expressions.