Step 15: Edit Page
Let’s add a new page!
Create a new folder, pages, inside the src folder. Next, add a new file, Edit.jsx, to the pages folders.
import { Button, Container, Group, Stack } from "@mantine/core";
import { TextInput, Textarea } from "@mantine/core";
import { useState } from "react";
function Edit() {
const [title, setTitle] = useState("");
const [text, setText] = useState("");
const handleTitleChange = (event) => {
setTitle(event.target.value);
};
const handleTextChange = (event) => {
setText(event.target.value);
};
const handleSave = () => {
console.log({ title, text });
};
const handleCancel = () => {
console.log(cancel);
};
return (
<Container>
<Stack spacing="lg">
<TextInput
placeholder="Your note's title"
label="Title"
withAsterisk
value={title}
onChange={handleTitleChange}
/>
<Textarea
placeholder="Your note's text"
label="Text"
withAsterisk
autosize
minRows={5}
value={text}
onChange={handleTextChange}
/>
<Group position="center" spacing="xl" grow>
<Button variant="subtle" onClick={handleCancel}>
Cancel
</Button>
<Button variant="default" onClick={handleSave}>
Save
</Button>
</Group>
</Stack>
</Container>
);
}
export default Edit;
Let’s add this view to the App.jsx and, while at it, reduce the number of random notes so we can see the new view readily.
+ import Edit from "./pages/Edit";
function App() {
useEffect(() => {
const fakeNotes = [];
- for (let index = 0; index < 10; index++) {
+ for (let index = 0; index < 5; index++) {
fakeNotes.push({
id: faker.datatype.uuid(),
title: faker.lorem.sentence(),
text: faker.lorem.paragraph(),
});
}
setNotes(fakeNotes);
}, []);
return (
<Container>
<Header query={query} setQuery={setQuery} add={add} />
<Notes notes={notes} query={query} remove={remove} />
+ <Edit />
</Container>
);
}
export default App;
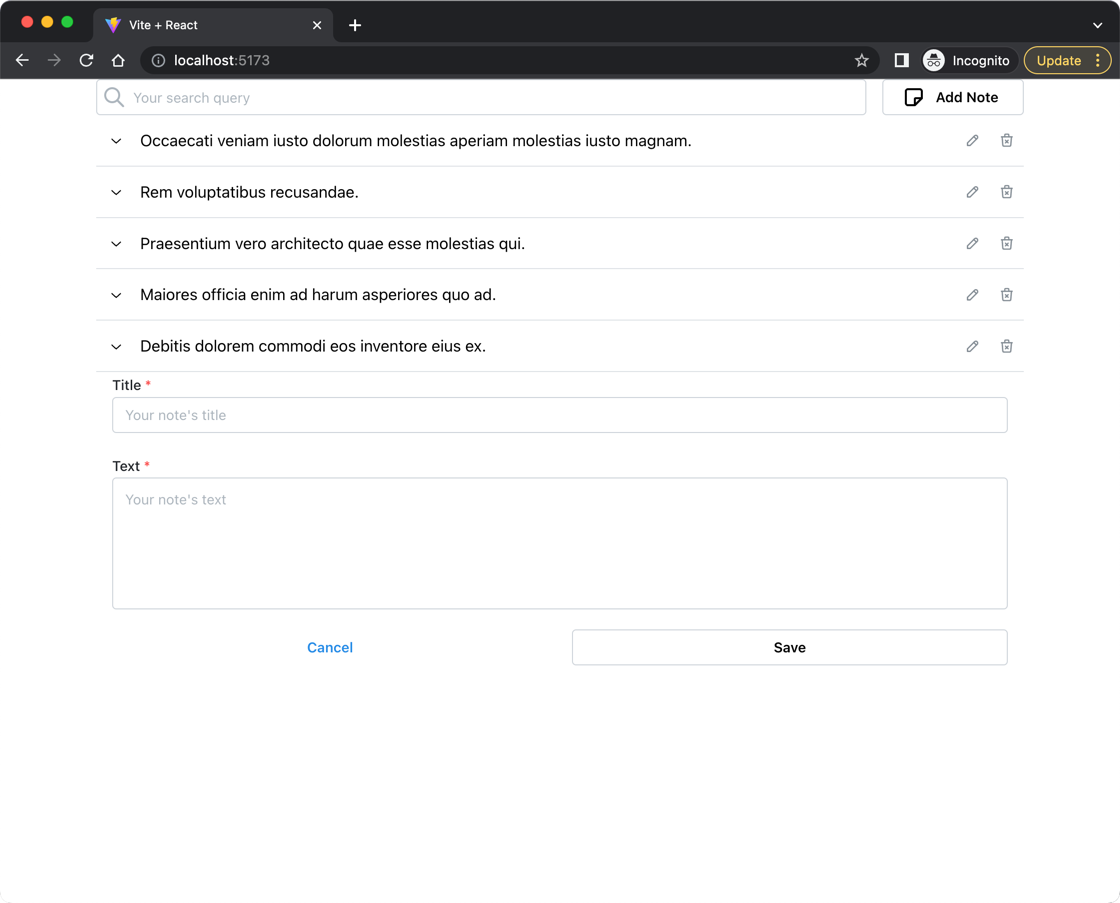
Here is how the app should look like: