Step 3
We have taken a different approach to style the app by trying a "No-class" CSS framework. In contrast to a framework like Bootstrap, a no-class (or classless) CSS framework is one where you do not need to add class names to your HTML elements to style them. Instead, you can style any plain HTML page just by linking to the style sheet.
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/water.css@2/out/water.css"
/>
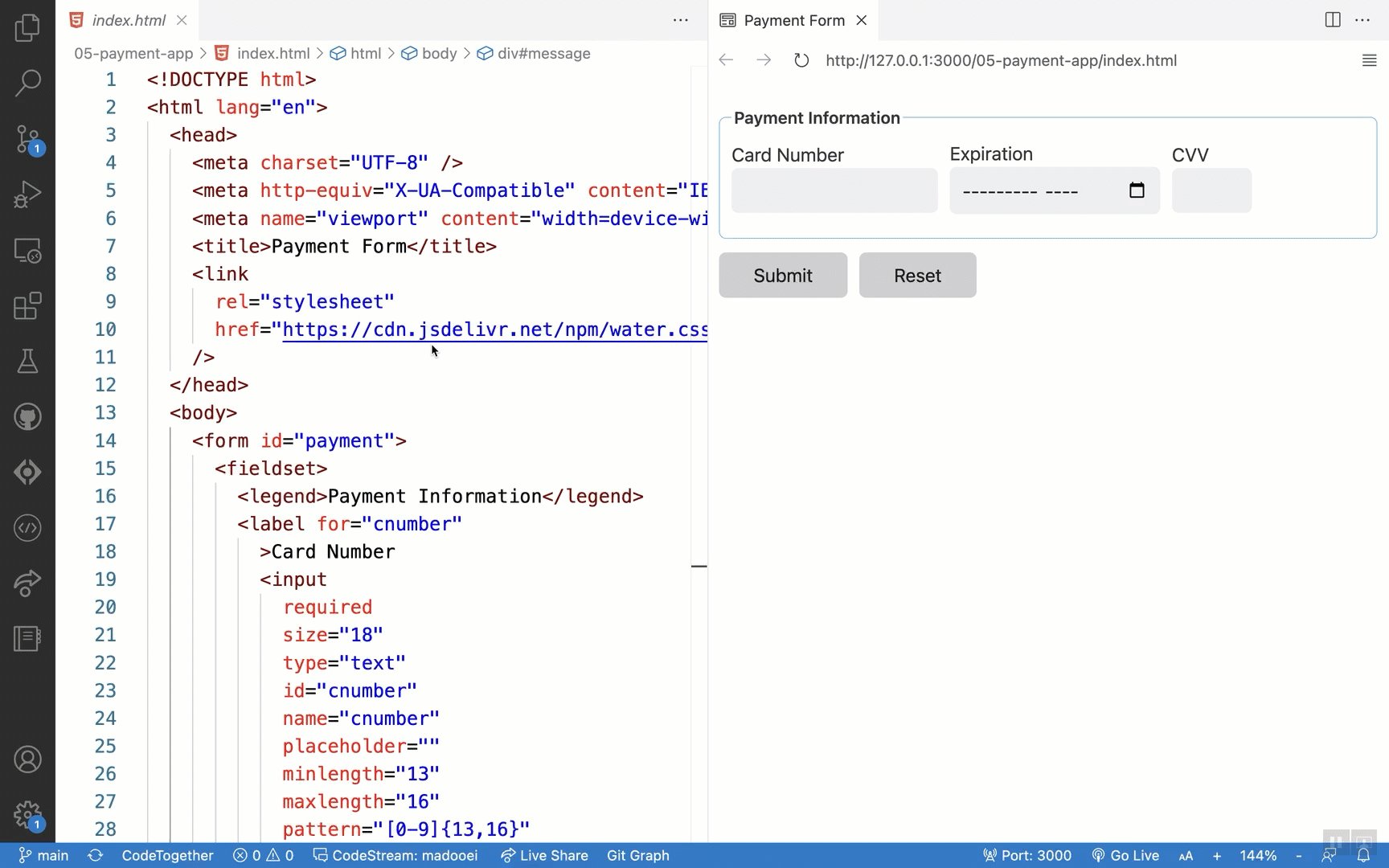
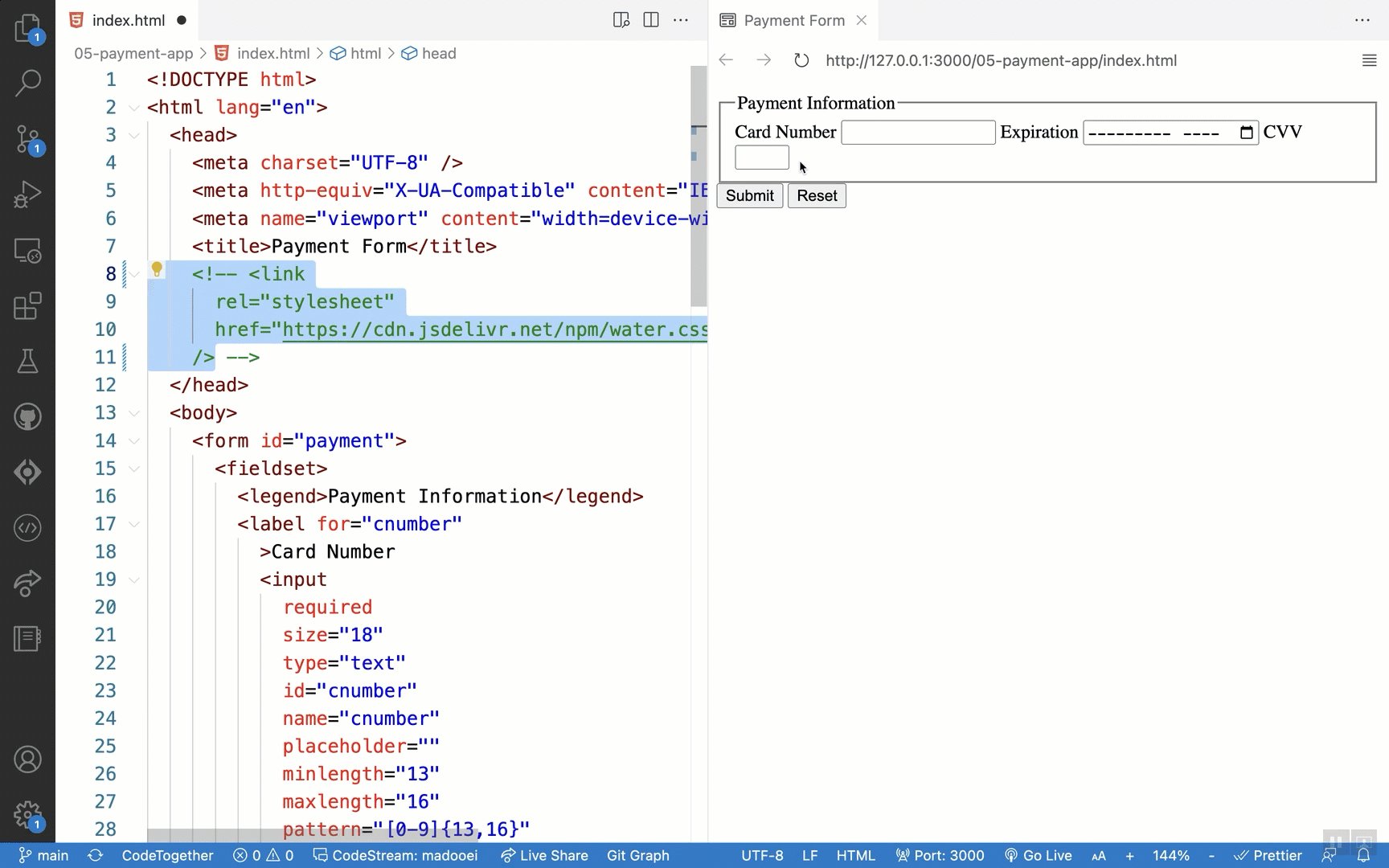
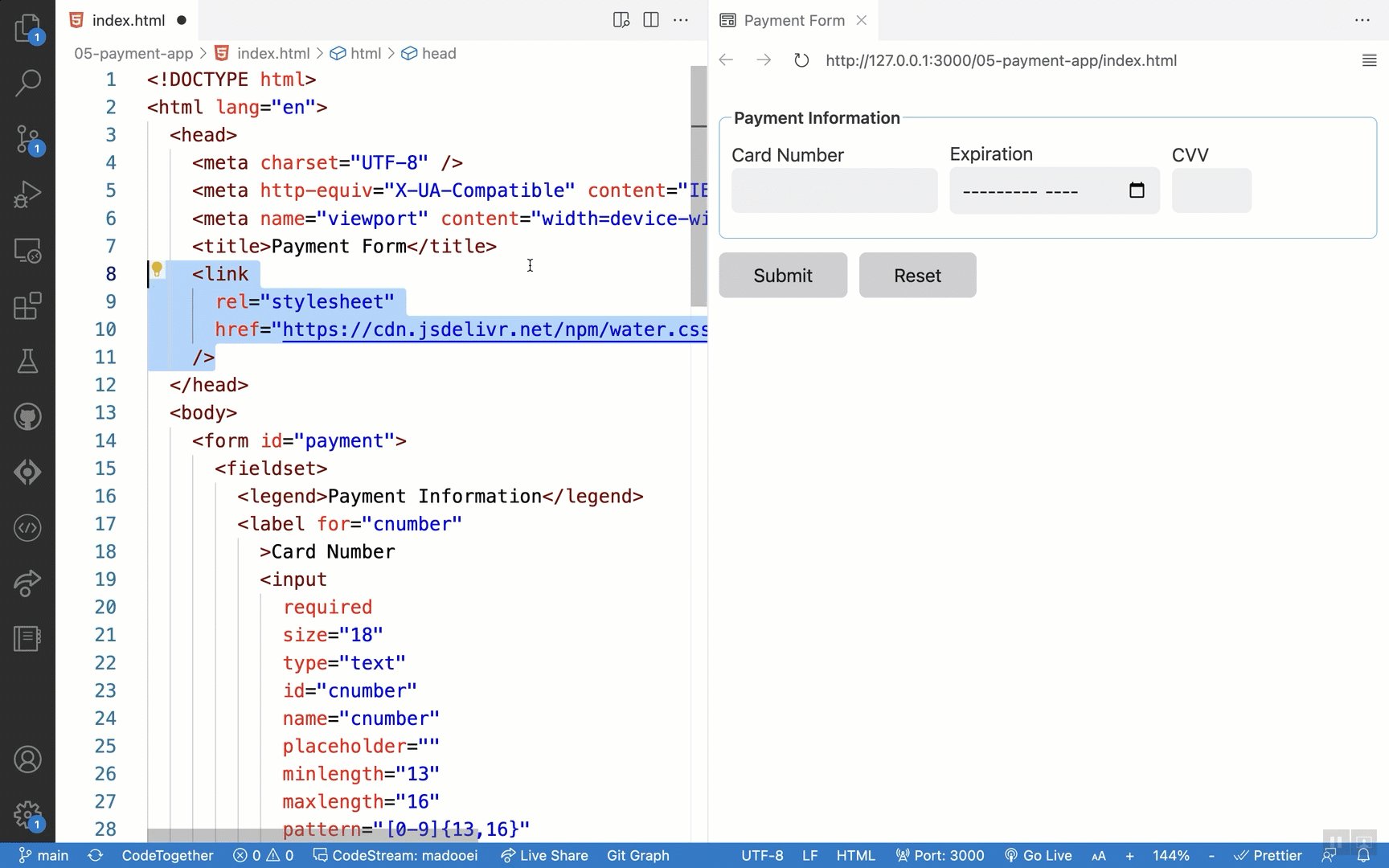
The above link enables us to use a no-class framework called Water.css. Let's make an experiment. Comment out the link to the stylesheet and open the index.html in a browser.

Notice how with just that addition, we get a presentable UI.
Resources
- Here is a long list of classless CSS frameworks.