Step 6
Let's style the buttons using Bootstap's Button component:
<body>
<div class="container my-5">
<div class="row">
<div class="col">
- <button>Rock</button>
+ <button class="btn btn-primary btn-lg w-100">Rock</button>
</div>
<div class="col">
- <button>Paper</button>
+ <button class="btn btn-primary btn-lg w-100">Paper</button>
</div>
<div class="col">
- <button>Scissors</button>
+ <button class="btn btn-primary btn-lg w-100">Scissors</button>
</div>
</div>
</div>
</body>
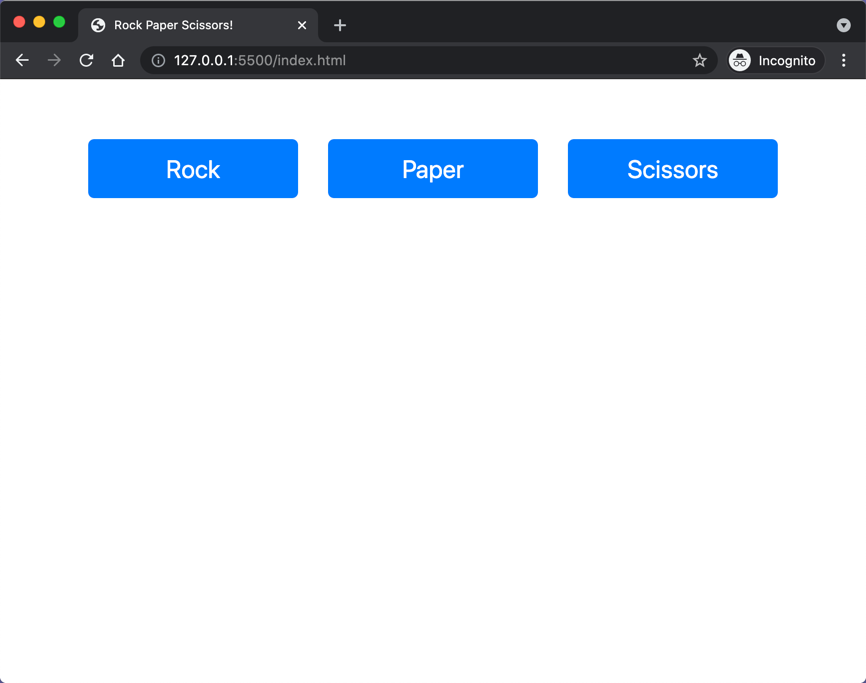
Your rendered HTML page must look like this:

Case in point!
As you have probably noticed, Bootstrap, in a nutshell, is a set of predefined "classes" that we apply to any element in our HTML document to style it.