Step 3
The onclick event
-
When we click on the
zzzbutton, we want something to happen! -
Update the
buttontag and add the followingonclickattribute:
<button onclick="window.alert('buzz!')">zzz</button>
HTML attributes provide additional information about HTML elements. They are always specified in the start tag, usually in name/value pairs like:
name="value".
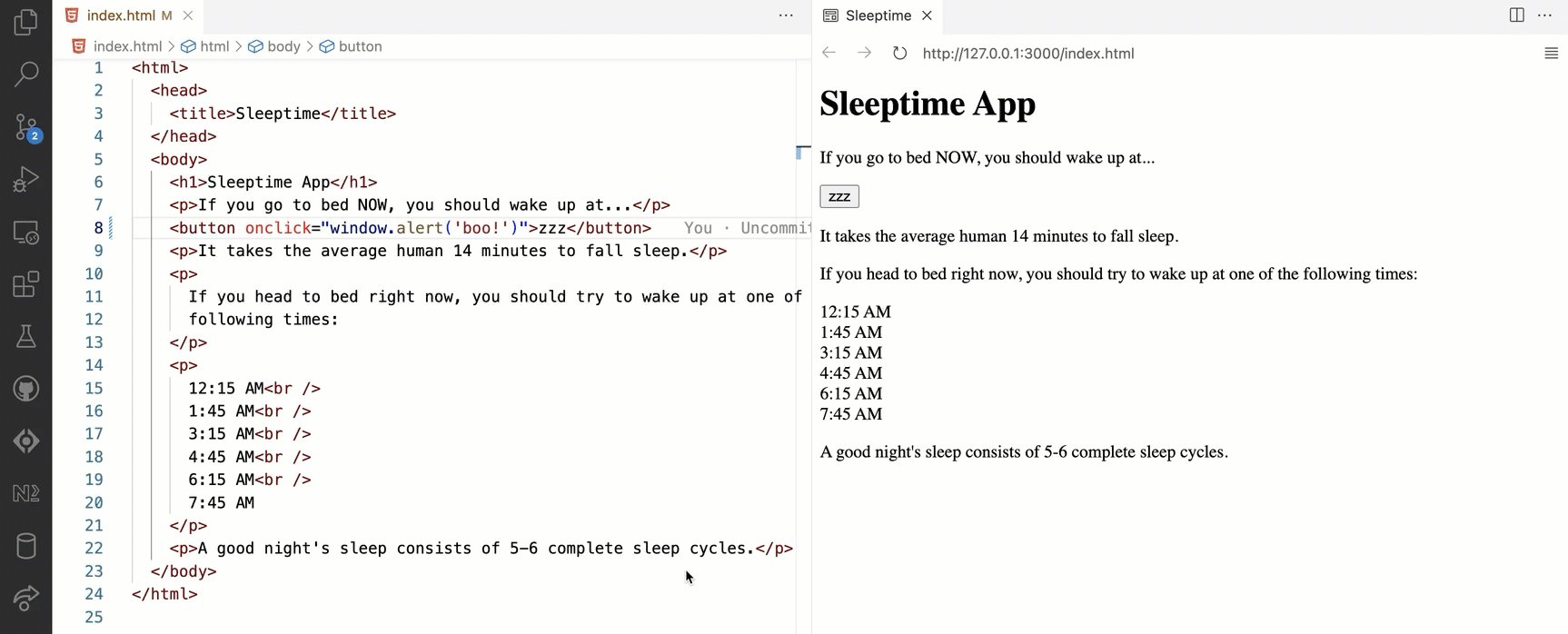
- Save the
index.htmlfile; refresh theindexpage in the browser. Then, click on thezzzbutton. You must see a pop-up alert window sayingbuzz!
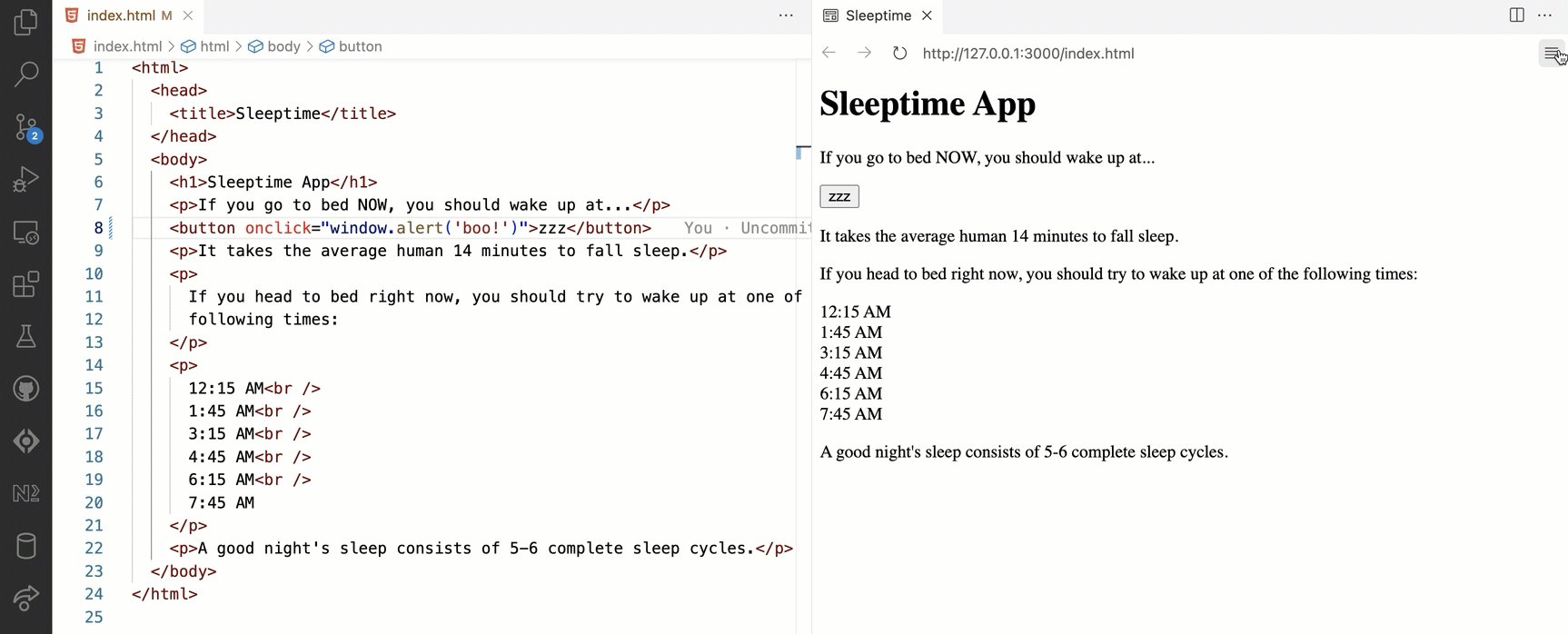
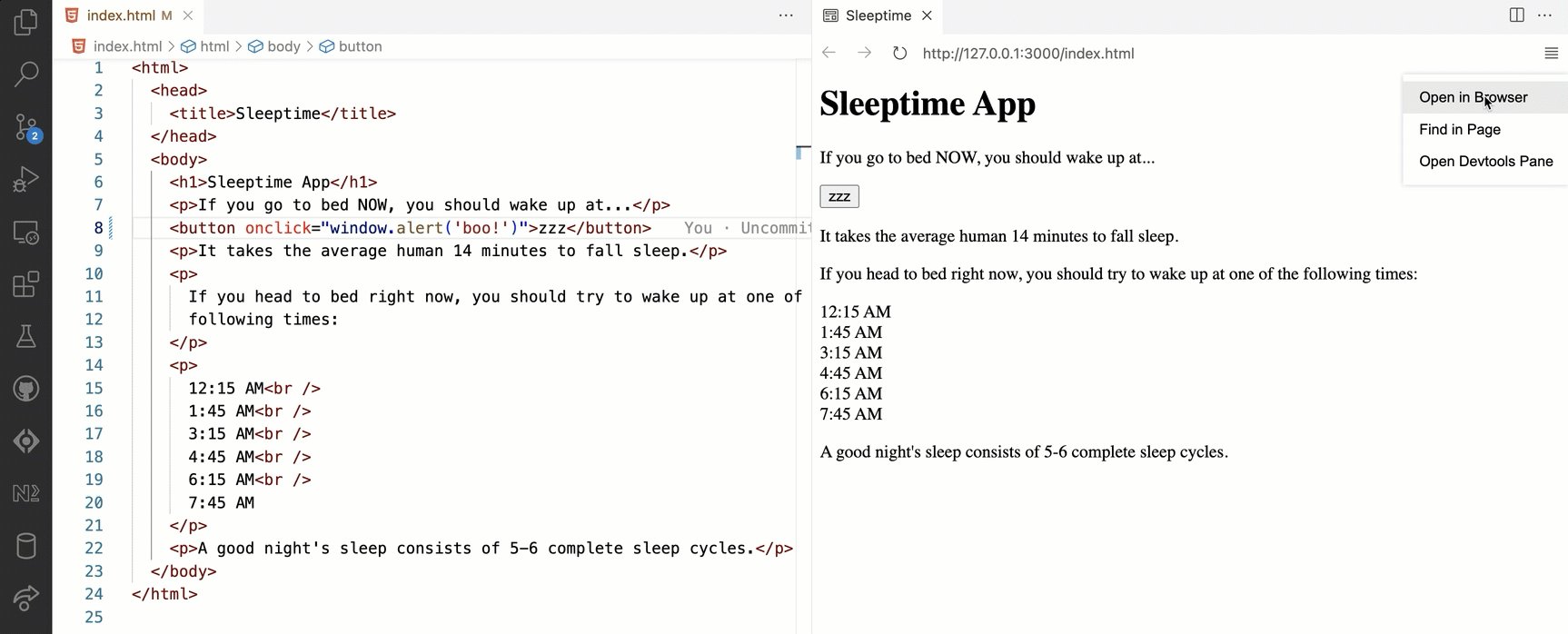
Aside: The VSCode preview will not show this interaction. However, you can use the live server feature of the preview to open this page in the browser and observer interactivities.

The
window.alert('buzz!');is a JavaScript statement. Thewindowobject represents an open window in a browser.
- Let's add another statement to
onclickevent of thezzzbutton.
<button onclick="window.alert('buzz!'); console.log('fizz!')">
-
Save the
index.htmlfile; refresh theindexpage in the browser. -
In your browser, open "Developer Tools" (typically, you can do this by right-click and selecting "Inspect") and find the "Console" tab.
-
Now, click on the
zzzbutton. In addition to a pop-up alert window with the messagebuzz!, you must see the messagefizz!printed on the console.
console.log()provides access to the browser's debugging console.