Step 5
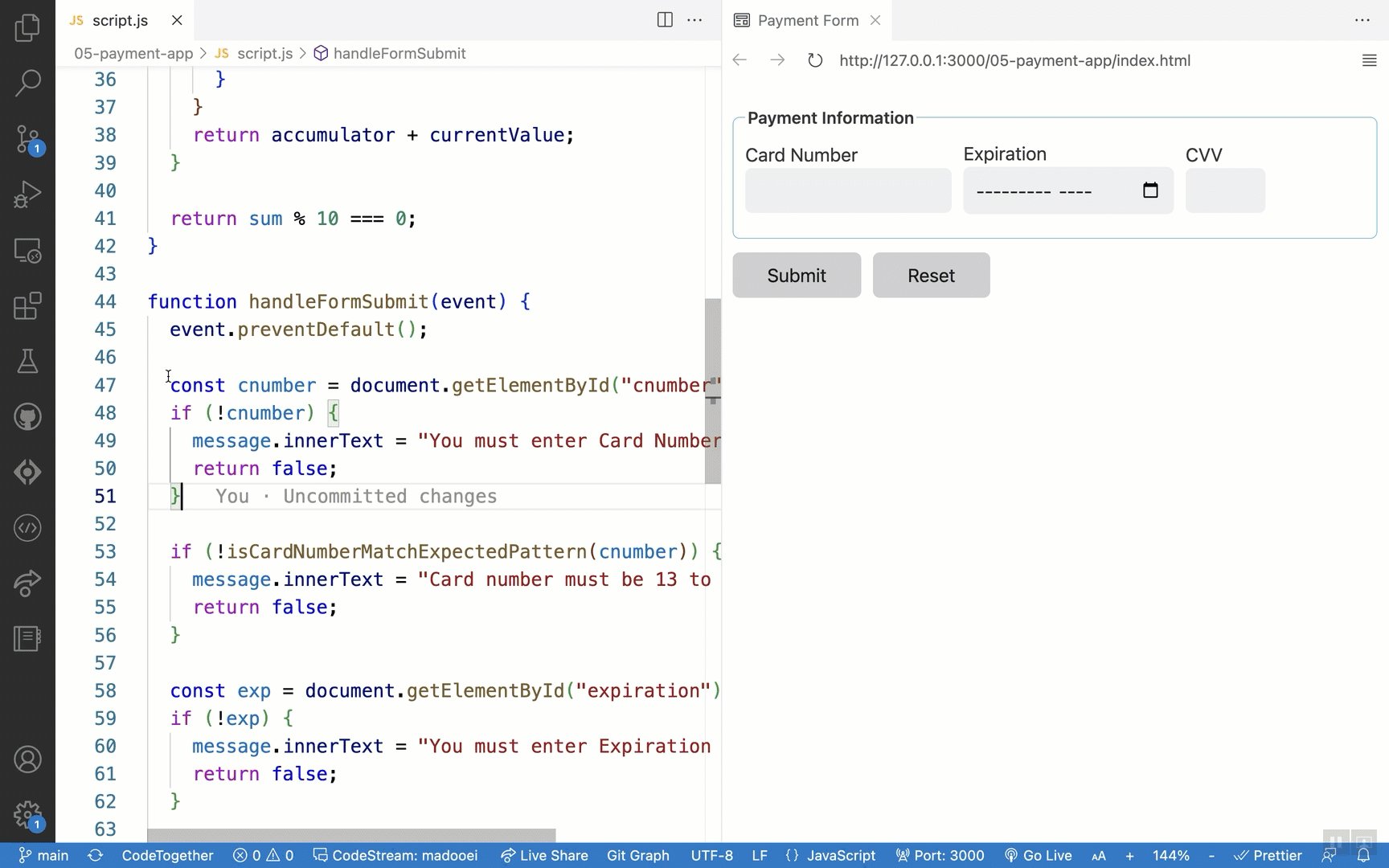
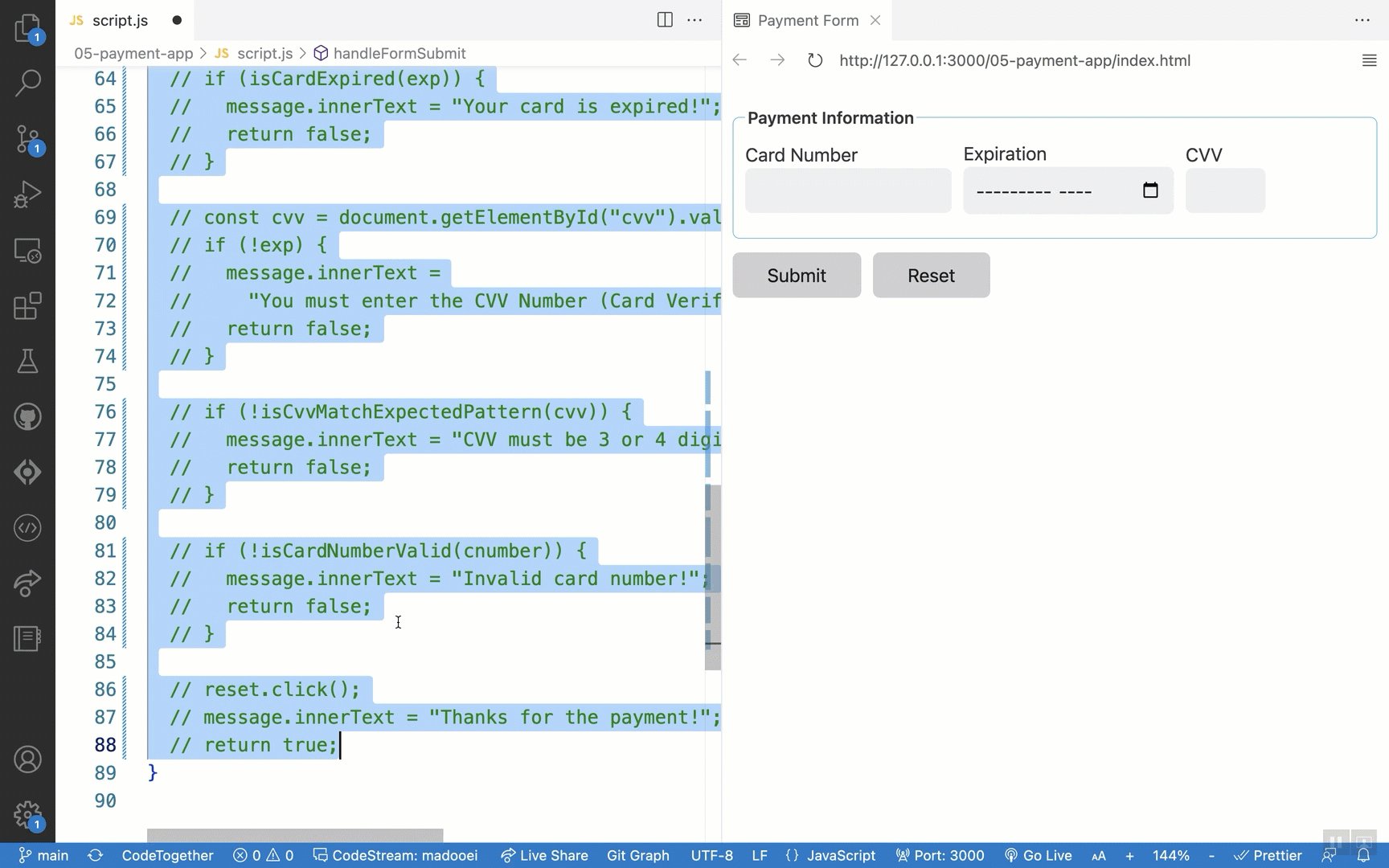
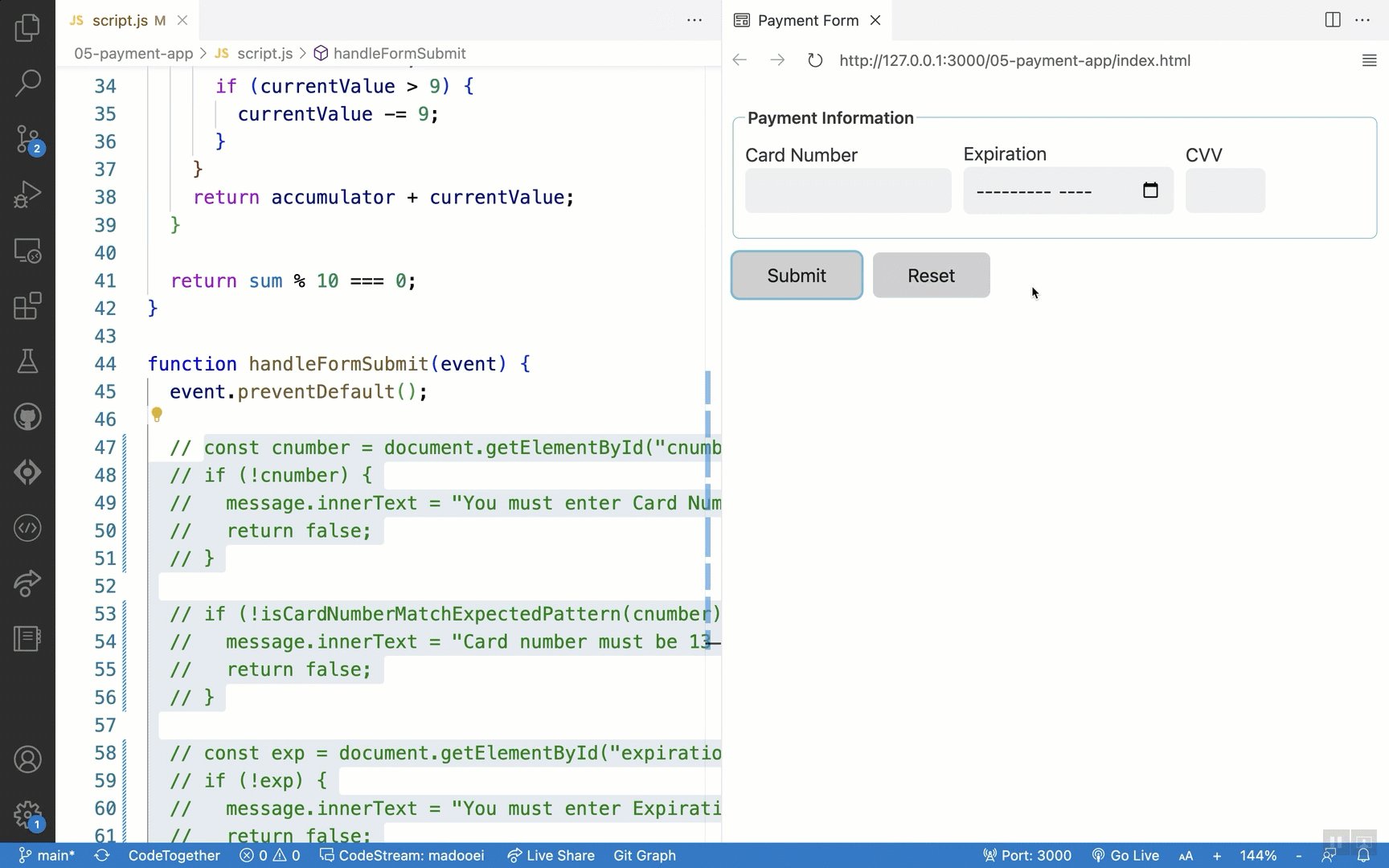
Make sure the link to the script is commented out! Then, open the index.html file and add some dummy data in the form such that it passes all the validation rules built into the form.

Notice after clicking on the submit button the page URL changes with data similar to the following:
http://127.0.0.1:3000/05-payment-app/index.html?cnumber=1234567890123&expiration=2022-11&cvv=123
The string after ? is a list of key-value properties where keys correspond to the name attribute of the <input> fileds. The values correspond to the values you entered into the form. The key-value pairs are separated with &. This pattern is used to submit form data to a server for processing, and it can be modified.
The user input is most often sent to a server for processing.
Notice that each input field must have a name attribute to be submitted. If the name attribute is omitted, the input field's value will not be submitted.
You may want to prevent this default behavior and take over how the form data is consumed. We will explore that next but at this stage make sure to uncomment the link to the script in the index.html file.