Step 1: Create React App
I created a folder, quicknotes, and scaffolded a React project with Vite.
cd quicknotes
yarn create vite . --template react
Delete everything in the src folder except for App.jsx and main.jsx. Moreover, update these files with the following content:
-
App.jsxfunction App() { return <>Hello, React!</>; } export default App; -
main.jsximport React from "react"; import ReactDOM from "react-dom/client"; import App from "./App"; ReactDOM.createRoot(document.getElementById("root")).render(<App />);
Install the dependencies and run the app in development.
yarn
yarn dev
Wireframe
Building a user interface (UI) typically starts by creating a Mockup or a Wireframe that represents the skeletal framework of the UI and how the user interacts with it.
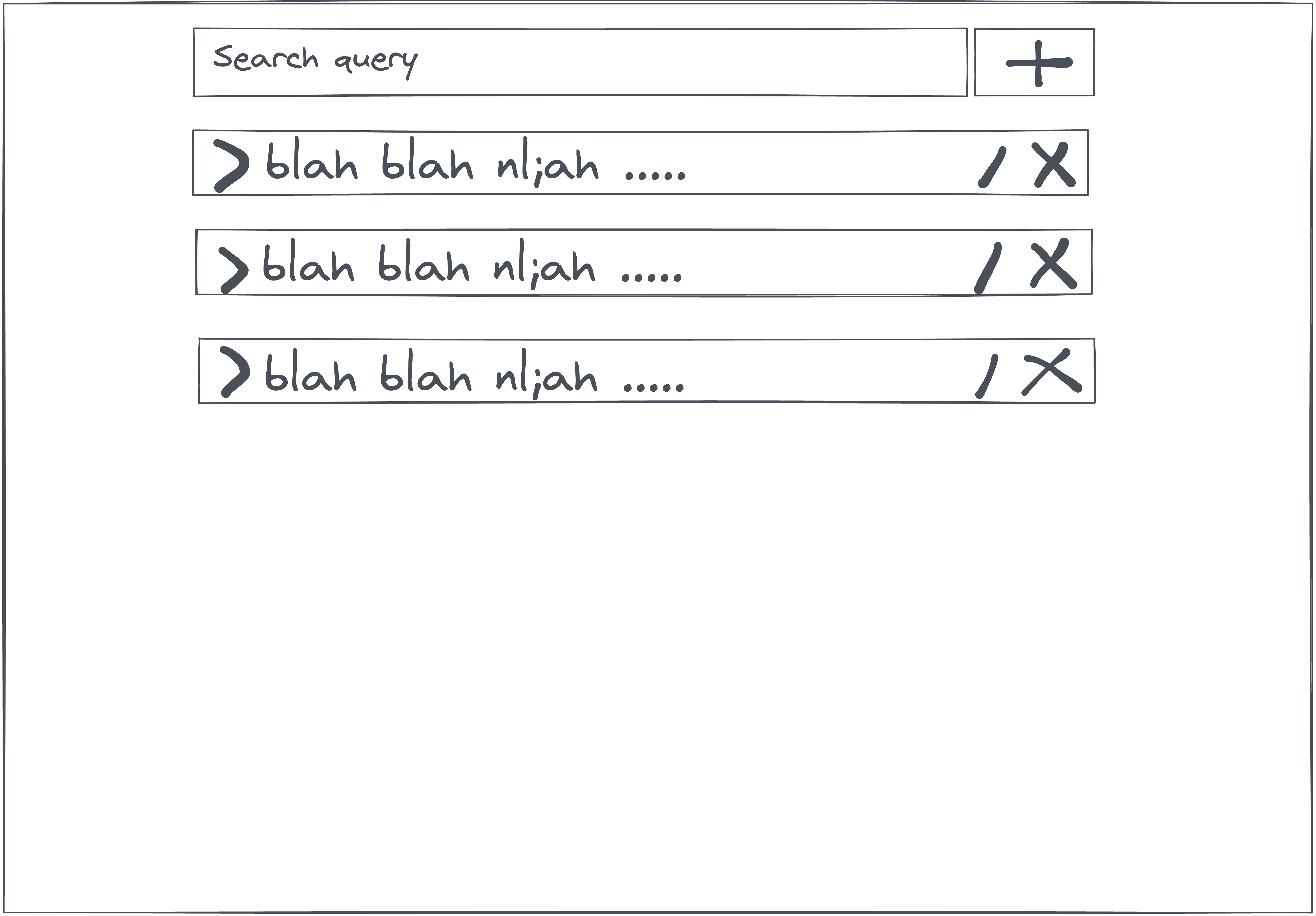
Here is a very simple wireframe that encapsulates what we intend on building:

Based on the wireframe, a user can:
- View a list of all notes
- Fold open a note to see its content
- Create notes
- Edit notes
- Delete notes
- Search for notes
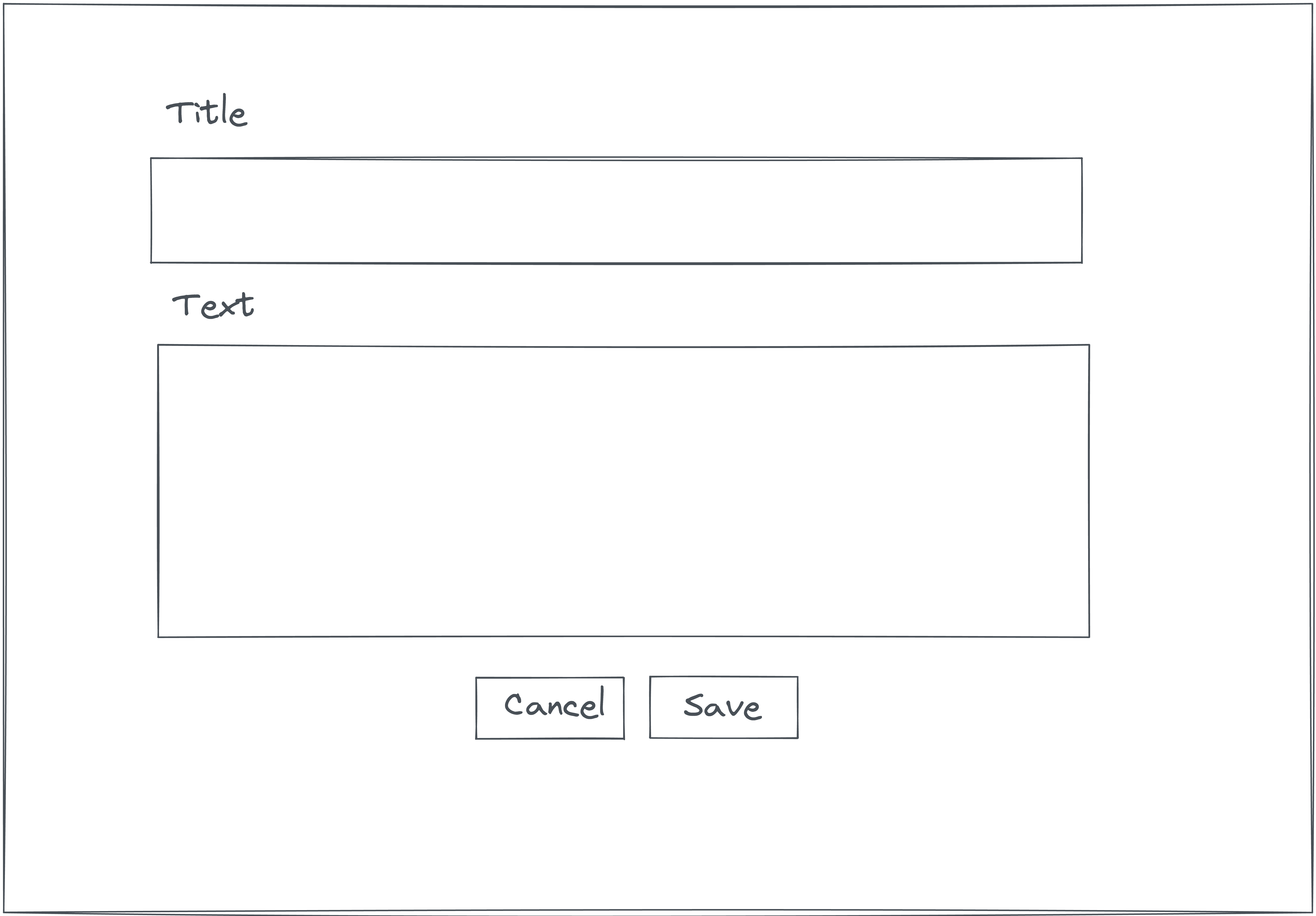
When a user clicks on the / (edit) or + (create note button), they will be redirected to another page:

I created this wireframe in a whiteboard drawing app! There are professional tools for wireframing such as Balsamiq. There are more powerful tools available like Sketch, Figma, InVision, etc. These tools are more suited for "prototyping" than wireframing.