Step 12
Let's implement the getCurrentCondition function:
function getCurrentCondition(location) {
fetch(`${BASE_URL}/currentconditions/v1/${location.Key}?apikey=${API_KEY}`)
.then((response) => response.json())
.then((data) => {
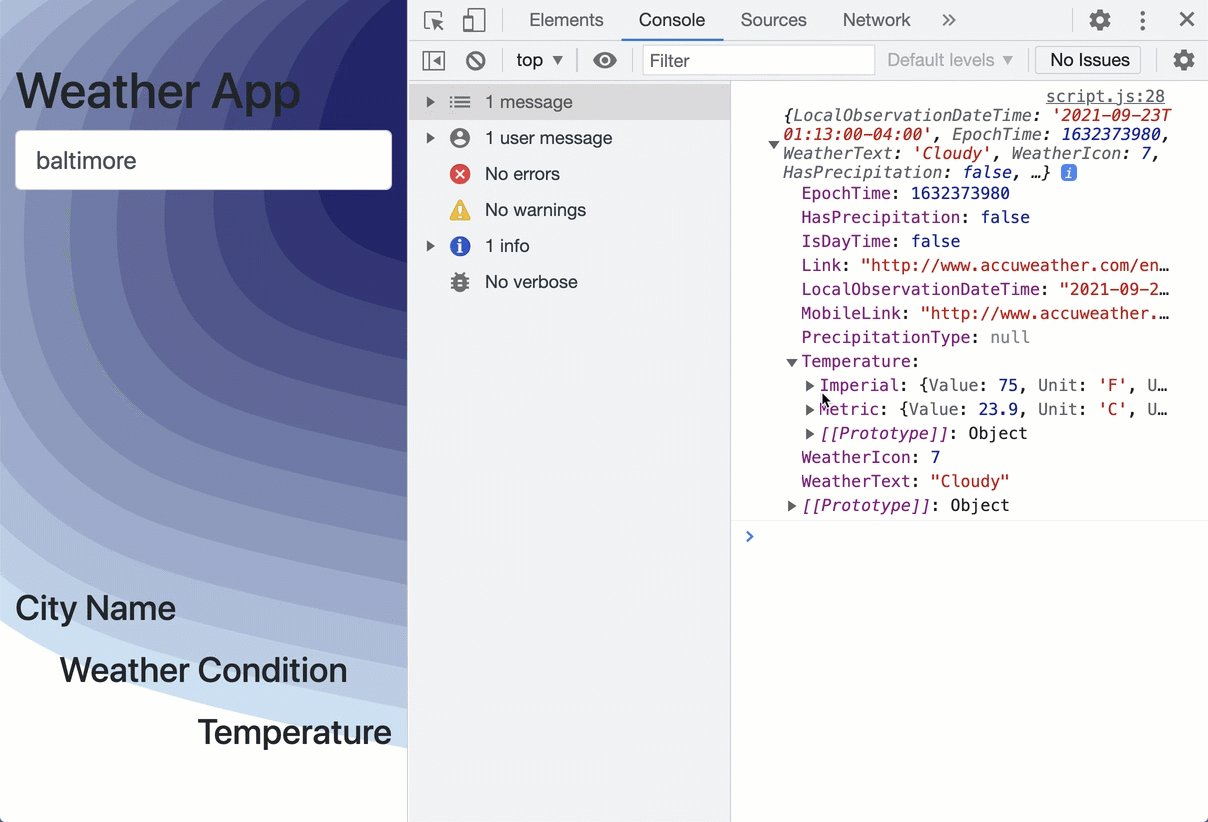
const forecast = data[0];
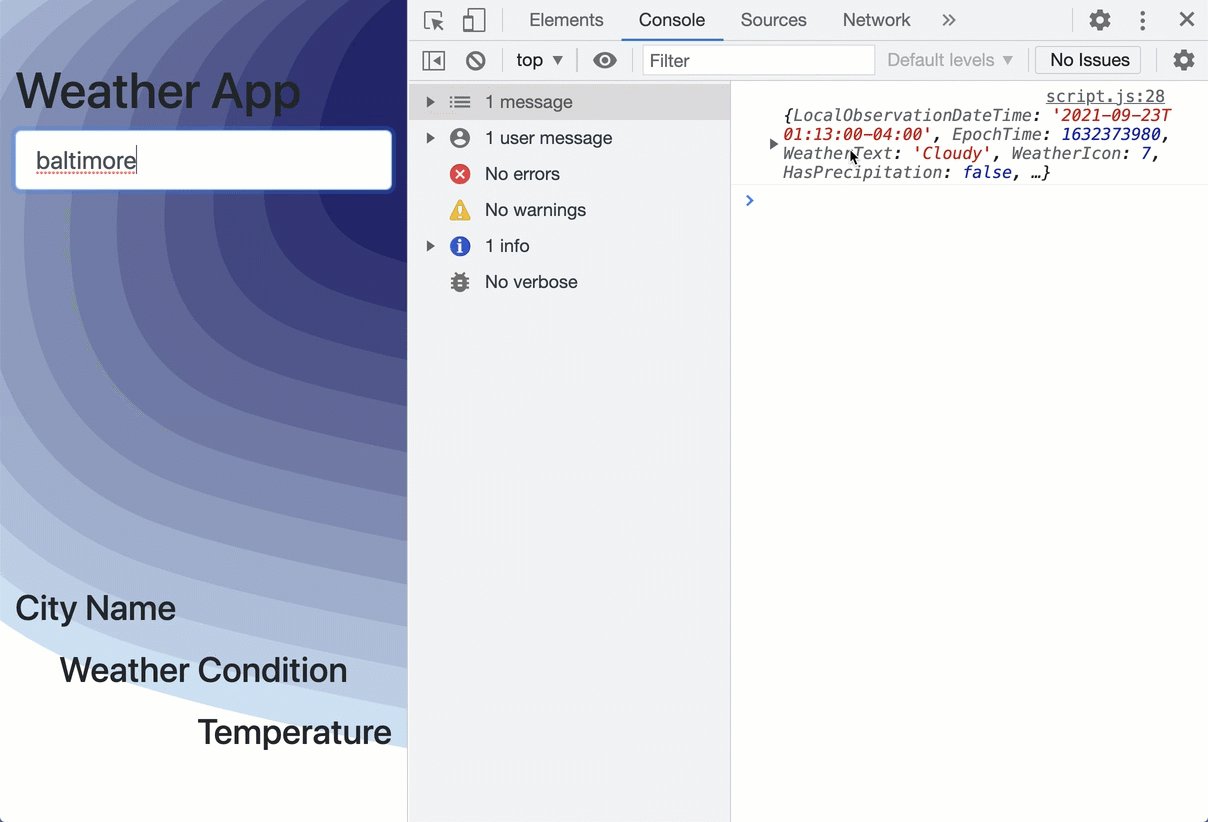
console.log(forecast);
})
.catch((err) => console.log(err));
}
The data variable will be an array that contains one object. That object includes the weather forecast for the given location.

Change the console log statement to a function call to updateUI:
- console.log(forecast);
+ updateUI(location, forecast);