Step 4: Keys
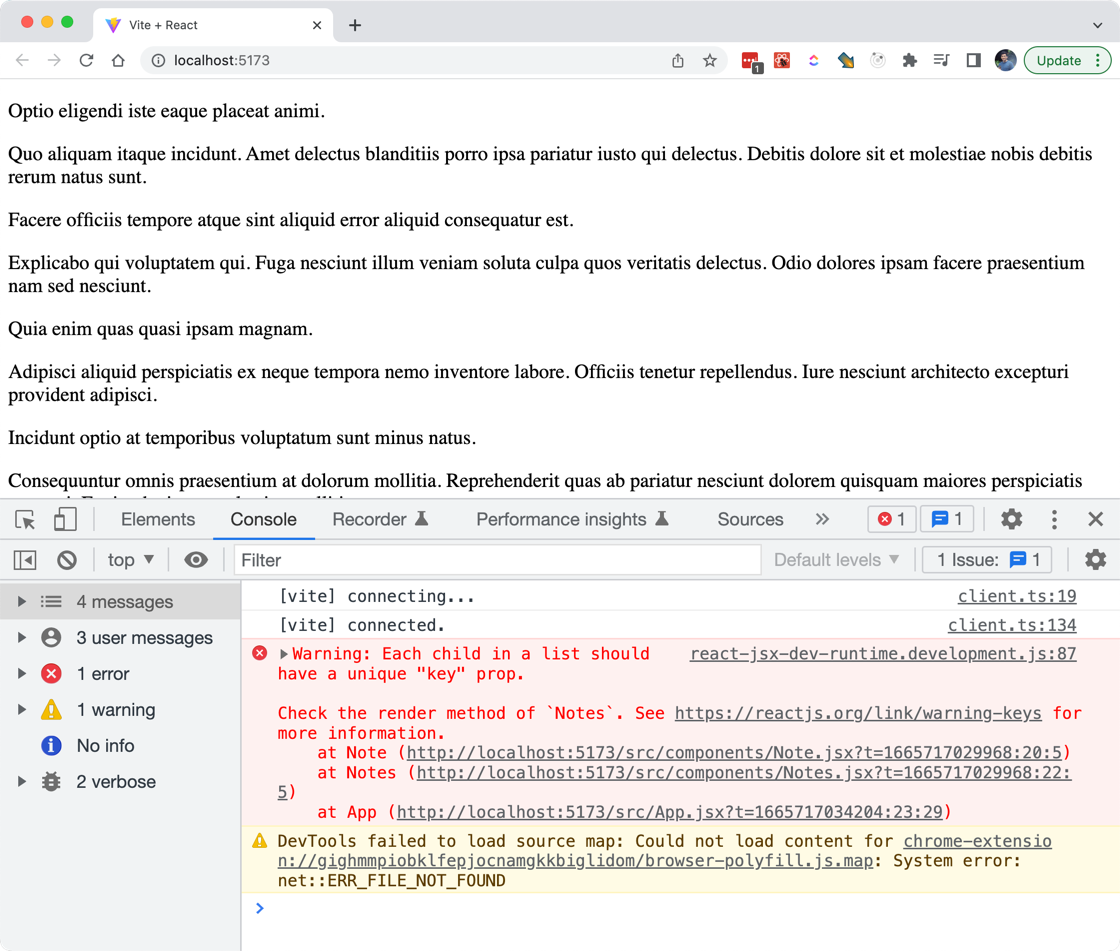
Open the console in the browsers and notice the warning!

To resolve the issue, you should update the the Notes.jsx file as follows:
function Notes(props) {
const { notes } = props;
return (
<>
- {notes.map((note) => ( <Note note={note} /> ))}
+ {notes.map((note, index) => ( <Note key={index} note={note} /> ))}
</>
);
}
Notice the key attribute given to <Note> element in the above code snippet. A "key" is a special string attribute you need to include when creating collection of elements (sibling elements of the same kind). Keys help React identify which items have changed, are added, or are removed. The best way to pick a key is to use a string that uniquely identifies a list item among its siblings.