Step 11
Let's implement the getLocationKey function:
function getLocationKey(city) {
fetch(`${BASE_URL}/locations/v1/cities/search?apikey=${API_KEY}&q=${city}`)
.then((response) => response.json())
.then((data) => {
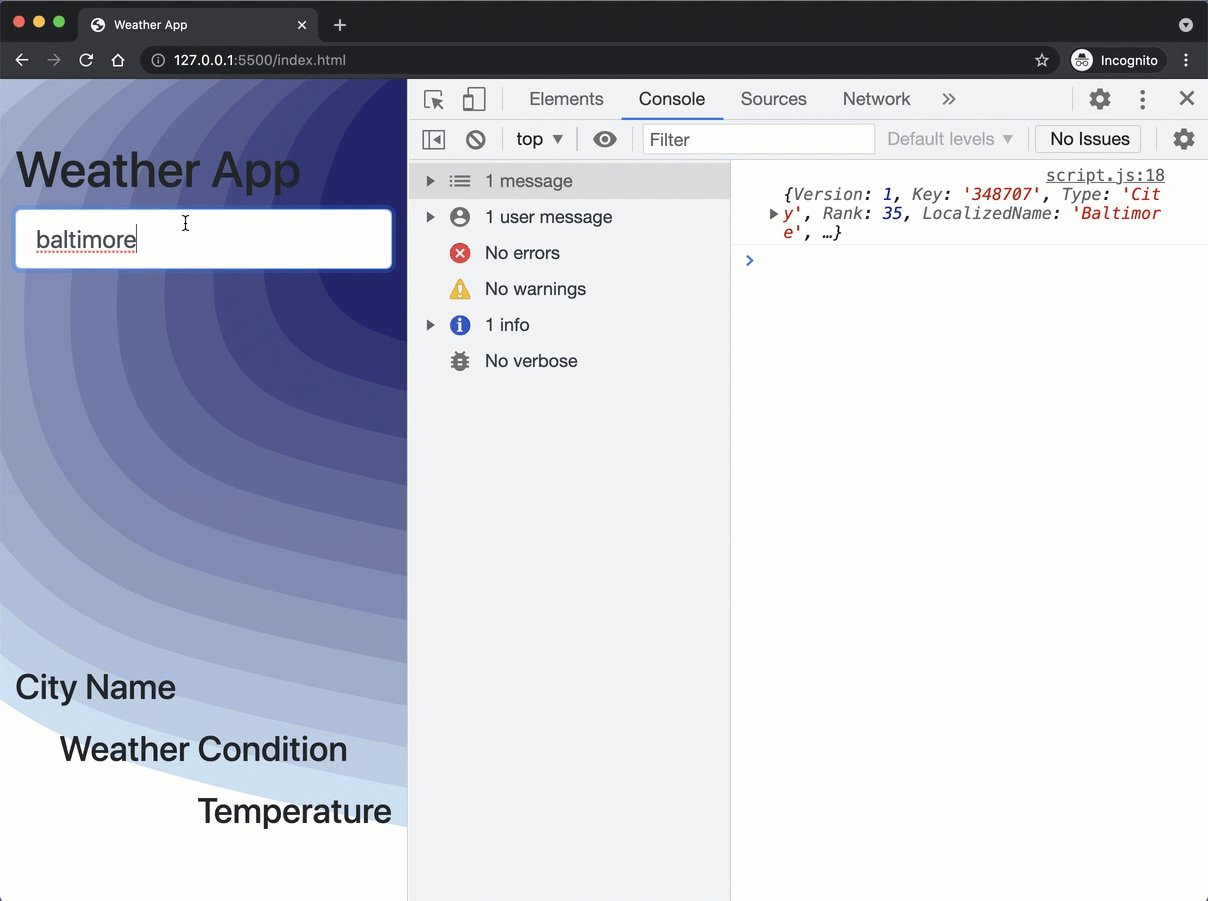
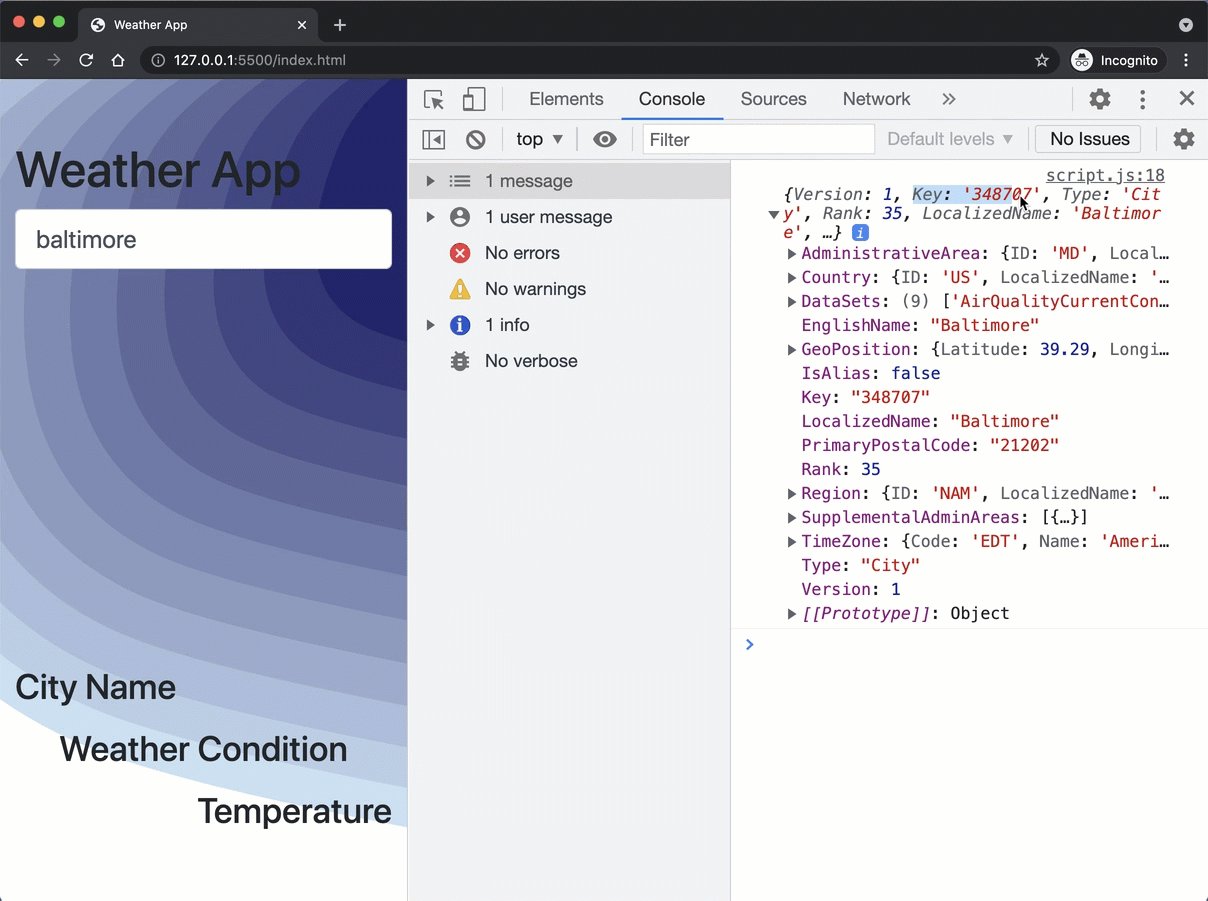
const location = data[0];
console.log(location);
})
.catch((err) => console.log(err));
}
Notice how an API request (HTTP Get request) is made using the fetch API.
The data variable will be an array of objects. Each object corresponds to a city or location that matched the city argument. For simplicity, we take the first location (i.e. data[0]) as our search result.

Change the console log statement to a function call to getCurrentCondition:
- console.log(location);
+ getCurrentCondition(location);