Step 28: Favicon
Let's update the title of the app. Open index.html and update it as follows:
- <title>Vite + React</title>
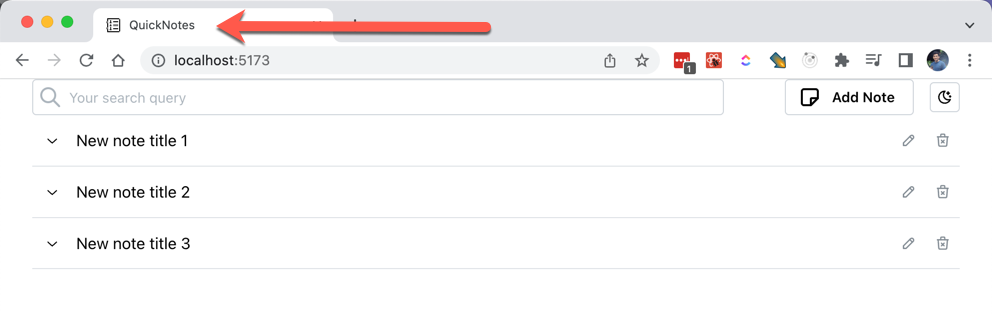
+ <title>QuickNotes</title>
Recall, the "favicon" (pronounced /ˈfæv.ɪˌkɒn/, short for "favorite icon") is a graphic that the browsers displays in the address bar next to the page's title.
Let's add this favicon.png file to the public folder.
Next, update the index.html as follows:
- <link rel="icon" type="image/svg+xml" href="/vite.svg" />
+ <link rel="icon" type="image/png" href="/favicon.png" />
Finally, delete the public/vite.svg file.
Now refresh the app in the browser!