Step 9: Delete Icon
Let’s add a delete action icon to each displayed note. Add a new file, NoteControl.jsx to the components folder with the following content:
import PropTypes from "prop-types";
import { Accordion, ActionIcon, Box } from "@mantine/core";
import { IconTrashX } from "@tabler/icons";
function NoteControl(props) {
const { note } = props;
const handleOnRemove = () => {
// TODO remove the note!
};
return (
<Box sx={{ display: "flex", alignItems: "center" }}>
<Accordion.Control>{note.title}</Accordion.Control>
<ActionIcon onClick={handleOnRemove} size="lg">
<IconTrashX size={16} />
</ActionIcon>
</Box>
);
}
export default NoteControl;
NoteControl.propTypes = {
note: PropTypes.shape({
title: PropTypes.string.isRequired,
text: PropTypes.string.isRequired,
}),
};
Next, update the Note.jsx as follows
+ import NoteControl from "./NoteControl";
function Note(props) {
return (
<Accordion.Item value={note.title}>
- <Accordion.Control>{note.title}</Accordion.Control>
+ <NoteControl note={note} />
<Accordion.Panel>{note.text}</Accordion.Panel>
</Accordion.Item>
);
}
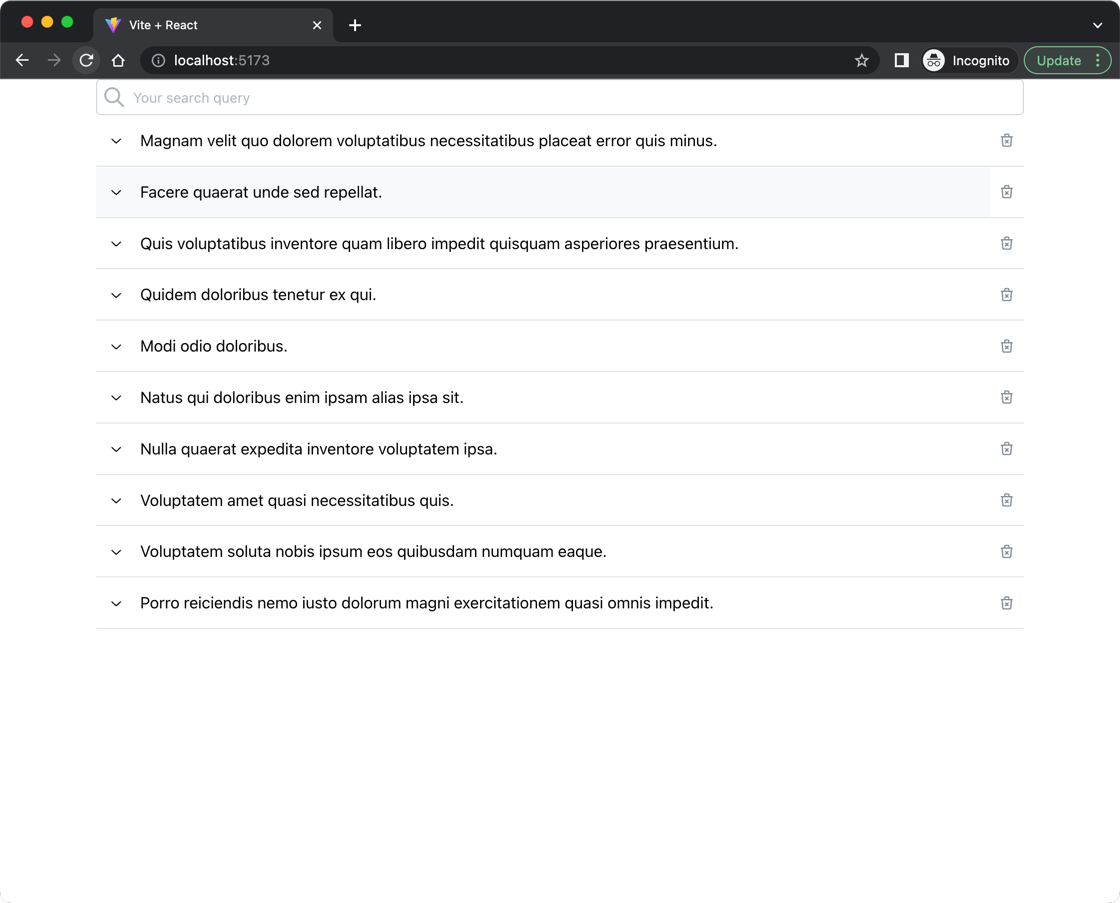
Observer the changes in the UI: