Step 14: Edit Icon
Let’s update the NoteControl.jsx to add an edit icon next to the delete icon.
import PropTypes from "prop-types";
import { Accordion, ActionIcon, Box } from "@mantine/core";
import { IconTrashX, IconPencil } from "@tabler/icons";
function NoteControl(props) {
const { note, remove } = props;
const { id, title } = note;
const handleOnEdit = () => {
// TODO Implement it
};
const handleOnRemove = () => {
remove(id);
};
return (
<Box sx={{ display: "flex", alignItems: "center" }}>
<Accordion.Control>{title}</Accordion.Control>
<ActionIcon onClick={handleOnEdit} size="lg">
<IconPencil size={16} />
</ActionIcon>
<ActionIcon onClick={handleOnRemove} size="lg">
<IconTrashX size={16} />
</ActionIcon>
</Box>
);
}
export default NoteControl;
NoteControl.propTypes = {
remove: PropTypes.func.isRequired,
note: PropTypes.shape({
title: PropTypes.string.isRequired,
text: PropTypes.string.isRequired,
}),
};
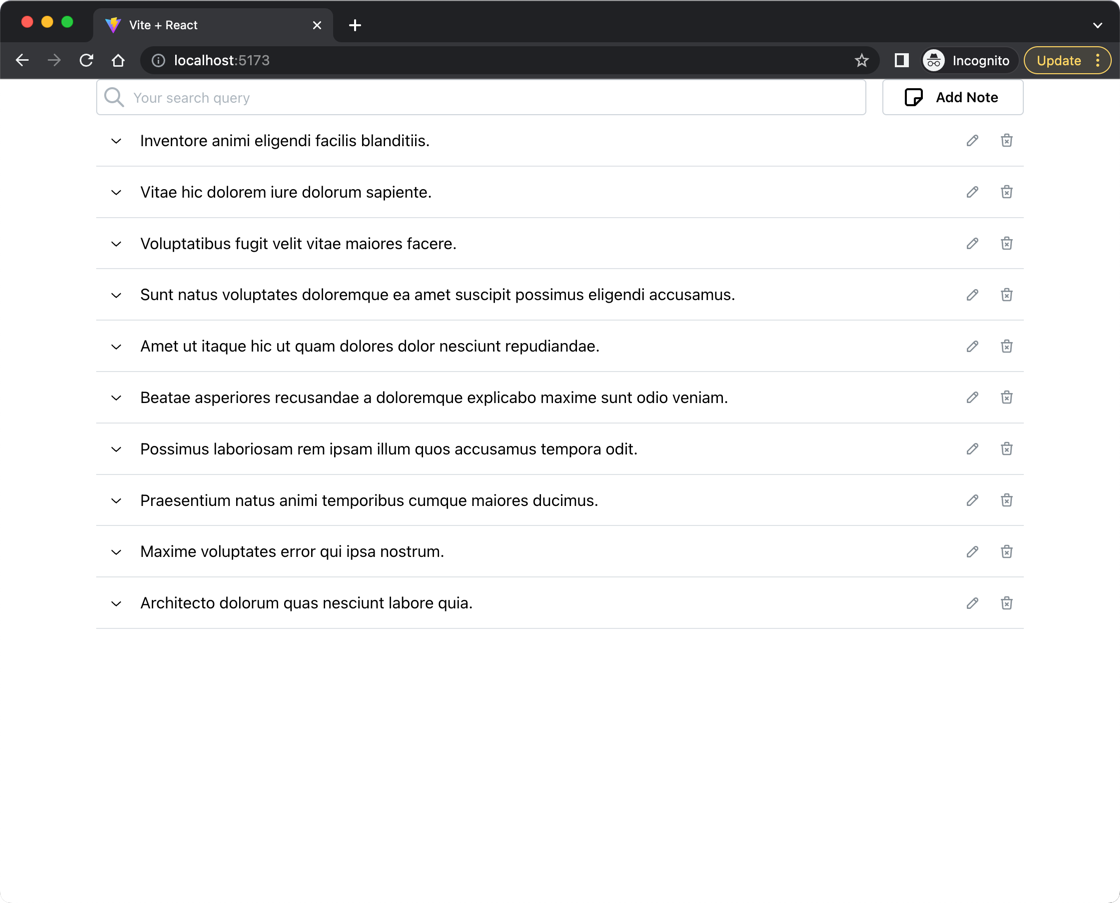
The update should result in the following: