Step 1
-
The browser understands Hyper Text Markup Language, or HTML.
-
Create an empty file and call it
index.html. -
Open the file in your favorite text editor!
The extension of your file must be
html. The nameindexis just a convention for naming the landing page of websites.
- HTML document is essentially a text file organized into sections. Each section is contained within
<tagname>...</tagname>and is called an HTML element. Here is the minimal structure:
<html>
<head>
<!-- meta data about the page -->
</head>
<body>
<!-- content of the page -->
</body>
</html>
- Note that HTML elements can be nested.
HTML is pretty easy, and you will pick it up as we progress through the course. Please see the Readings for more information.
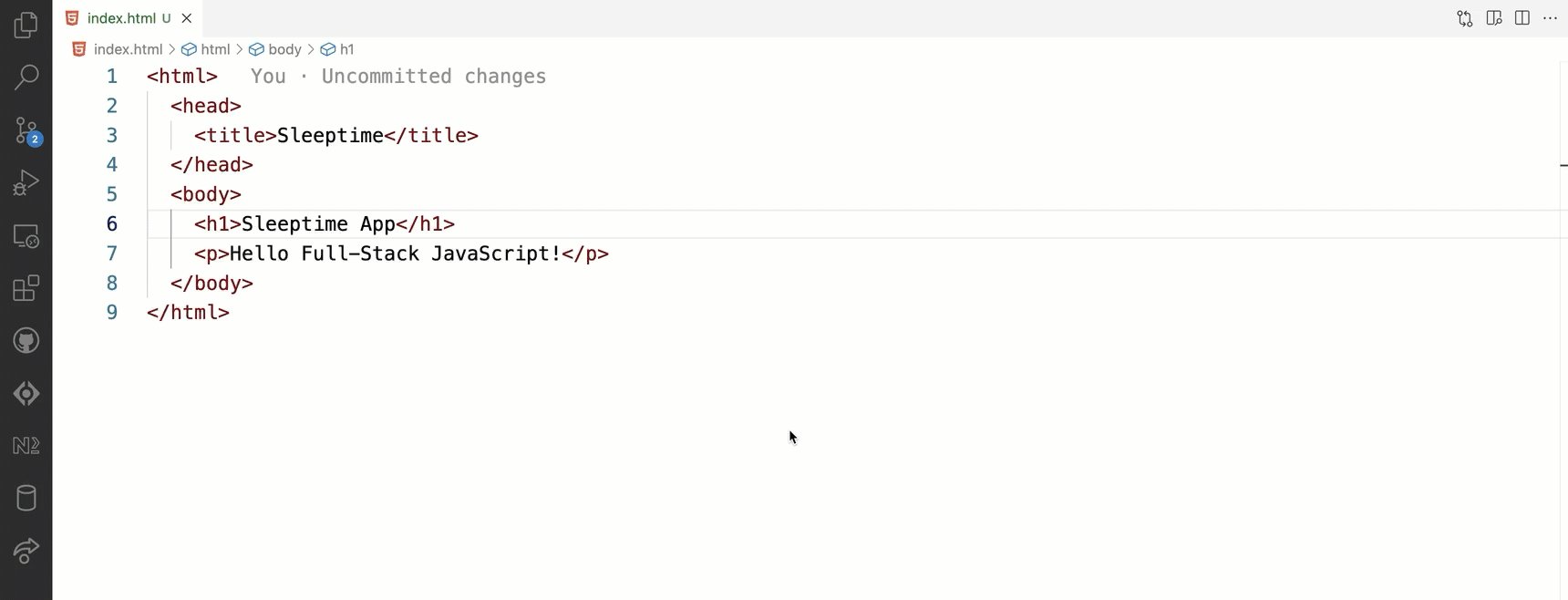
- Copy the following to your
index.html.
<html>
<head>
<title>Sleeptime</title>
</head>
<body>
<h1>Sleeptime App</h1>
<p>Hello Full-Stack JavaScript!</p>
</body>
</html>
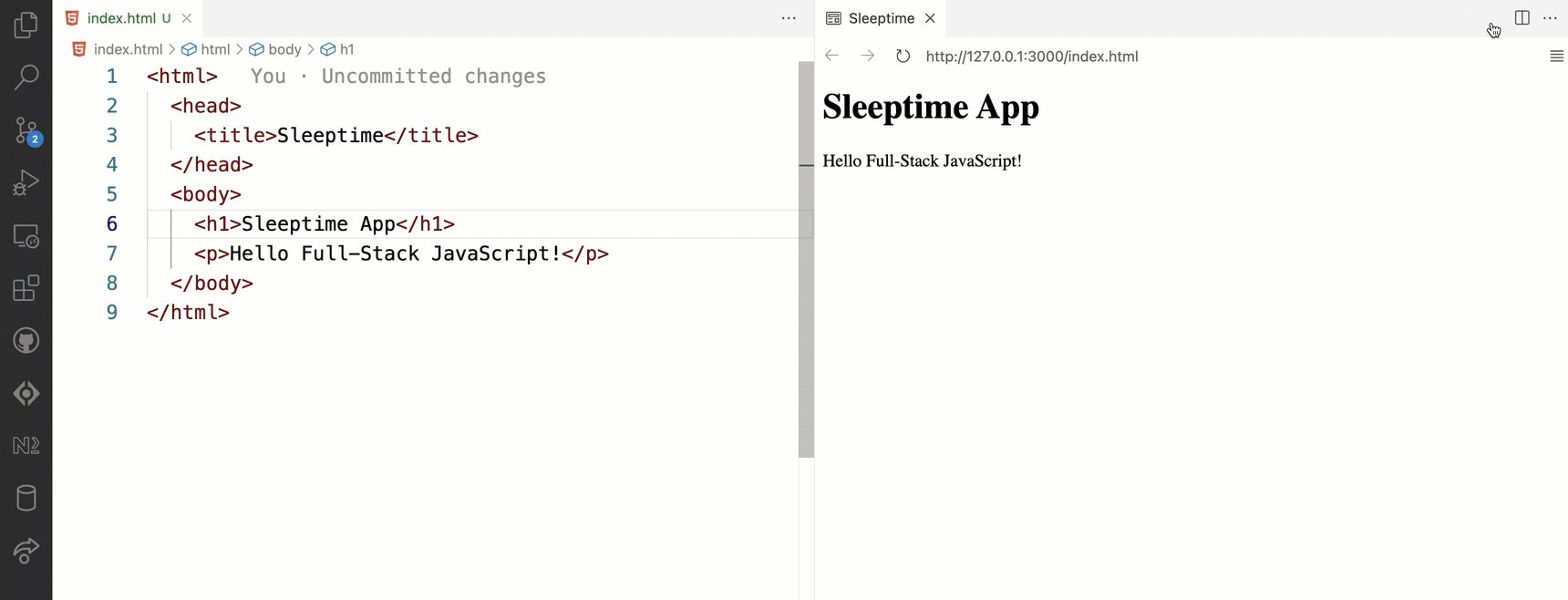
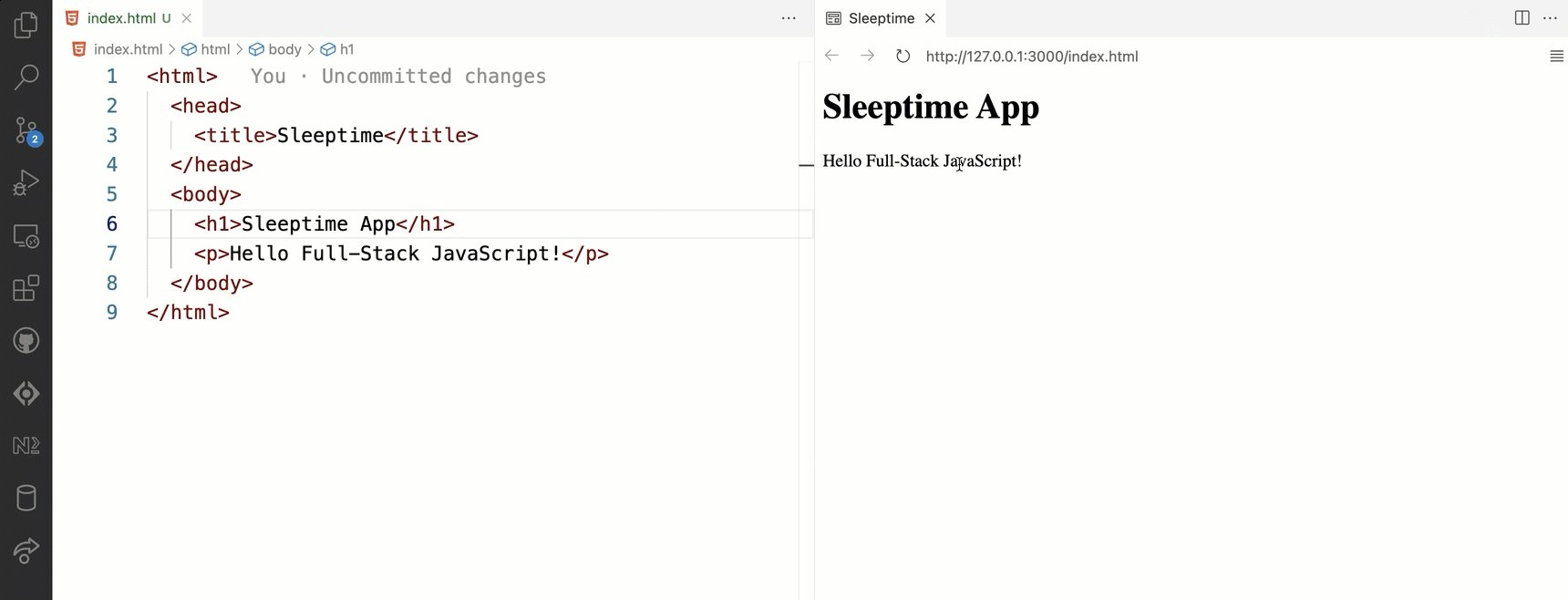
- Open
index.htmlin your favorite browser.
Aside: If you were using VSCode, you can open this page with its "preview" feature.